MovableTypeの最近のブログ記事
audiojs のプレイヤーの横幅を変更する
- Tweet
- 2012年11月29日 15:58
- MovableType | jQuery
MP3プレイヤーをjQueryとHTML5で実現しようと探したら、audiojsにたどり着く。しかし、なぜかFirefoxでは動かないし(どうやらFlashプラグインの「保護モード」が問題らしい)と思っていたら、とりあえず、OKが出たので、実装してみた。
通常、htmlソースは、CMSに1件だけ入れているけど、そこから、いろんなアーカイブに展開していて、audiojsで表示するプレイヤーの横幅がページによって違う。今回、1つのソースから、3つのページに展開するためどうしようかと。
仕方ないので、横幅が狭いページだけ、プレイヤーの横幅を縮めるということをやってみた。
そしたら、1つのhtmlソースを使って、ページごとにCSSを変えれば良いね。微調整はChromeでリアルタイムにした。
2013.09.24追記:どうやらMTのエントリーでaudiojs用のolを作成すると、特殊な属性が開くたびに通らないという問題に出くわす。
例)
<ol>
<li>
<a data-="" href="#" data-src="http://tonpi.net/audio/pol/09s.mp3"> jewelryの在り処</a>
</li>
</ol>
上記、太字部分は、何かのタイミングで追加されてしまうため、保存する前に、削除しないといけない。
- Comments (Close): 0
- TrackBack (Close): 0
『Movable Typeによる実用サイト構築術』
- Tweet
- 2011年7月26日 09:24
- MovableType | 書籍
MTユーザーのための本気のハウツー本
こんな人にオススメ
- Comments (Close): 0
- TrackBack (Close): 0
XserverへのMTOSインストール
- Tweet
- 2011年7月24日 13:18
- MovableType
マルチドメインだったので、その中の一個のドメインのルートアカウントでインストールしていたら、mt-staticが見れないだの、なんだのとエラー出まくりで焦る。
なんのことはない、親のアカウントでFTPすれば良かっただけだった。以前に3個、インストールしていたけど、すっかり忘れていて、1日嵌まってました・・・
- Comments (Close): 0
- TrackBack (Close): 0
@付きプライベートタグのウェブページとブログ記事
- Tweet
- 2011年7月18日 22:14
- MovableType
movabletype.jpに「プライベートタグでウェブページを部品データにする」という記事を寄稿しました。
@付きプライベートタグのウェブページ
私は「@付きプライベートタグのウェブページ」を良く使ってます(この方法がメジャーなのかどうなのかよく分かりませんが)
CMSとしてMTを利用するなら、データ、デザイン、構造 は完全分離が望ましいわけですが、HTMLにテキストを埋め込んじゃう方法は、その時点でデータの完全分離に失敗しているからNGなのかと思う時があります。
それを解決するために、@付きタグのあるウェブページを利用します。タグフィールドに@からはじまるタグを書くと、タグクラウドに影響を与えないタグを付けることができます。(プライベートタグと言うそうです:汗)
詳細は、movabletype.jpの「プライベートタグでウェブページを部品データにする」を参照ください。
で、さらにmovabletype.jpの記事に追加のエピソードです。
ブログ記事への応用
あるとき、クライアントさんからこんな相談を受けました。
「ブログでキャンペーン告知をしたら、本サイトでもキャンペーンを開始(バナーを表示したい)したいのですが…」
私は、いままでマルチブログの設定を使って「ブログ記事を書いて再構築したら自動でキャンペーンが開始(キャンペーンバナーを表示)します」と説明してきました。
しかし、今回は「更新したブログの内容が必ずしもキャンペーン開始の合図ではない」ということがあり、従来の方法では難しいと考えました。
そこで、@付きのプライベートタグをブログ記事に使いました。
あらかじめキャンペーンスタートのタグを決めておき、それをクライアントさんにはブログ記事のタグフィールドに書いてもらいます。そのタグ名をフックにしてキャンペーン用バナーを表示するようにインデックステンプレートにMTタグを仕組みました。
それが、こんな感じです。
<mt:MultiBlog include_blogs="12"><mt:Entries tag="@3周年"><mt:Ignore>@3周年タグがあればisdisplay を "ok"にする</mt:Ignore><mt:Setvar name="isdisplay" value="ok"><mt:Ignore>そのブログのURLをバナーのリンク先にする</mt:Ignore> <mt:Setvarblock name="specialurl"><mt:EntryPermaLink></mt:Setvarblock></mt:Entries></mt:MultiBlog><mt:If name="isdisplay" eq="ok"><a href="<mt:Getvar name="specialurl">" title="3周年記念セールのお得情報"><img src="バナーのURL" width="258" height="121" alt="期間限定、3周年記念セール開催中!全品20%OFF 詳しくはこちら" /></a></mt:If>
さらに、予想しなかったのですが、キャンペーン終了のタイミングもクライアントさんが決めることができました。タグを消せば自然にキャンペーンバナーは非表示になるのです。
でも矛盾
根本のウェブページにプライベートタグを付けて部品DBにするという発想には、実は矛盾があります。
まず、データとHTMLソースの分離が目的だとすると、リッチテキストエディタを使用してデータを作成し、それをそのまま利用することが正しいのかどうなのか?データとはHTMLソースまでを指し、それらとMTタグなどのソースとの分離という意味では成功していますが。そもそもCMSにとって、HTMLソースはデータだけど、ブラウザにとってはソースコードという現実が、よりこの問題を複雑にしているような気がします。
結局、HTMLソースもデータであると認めたとして、リッチテキストエディタを使用する時点である程度のHTMLソースの乱れは覚悟する必要はあります。
さらに、この方法は、テンプレートに書くことしかできません。たとえば、ウェブページ内のネスト(ウェブページから異なるウェブページを参照するなど)が不可能なため、利用できる範囲に制限があります。むかし、ブログ記事内のMTタグも機能させる、というプラグインがあったので、それが動けば大分事情は変わりますが、検証していないのでなんとも言えません。
まとめ
このように、不具合や不都合もありながら、なんとかMTテンプレートから固定文字(文言)を除くことができるので、試したい人はやってみると意外な利点もあるやもしれません。ぜひ、お試しを。
追記(2011年7月19日):たとえば、WEBページのサイト名(<title>)は、細かくなんども変えたいのかも、と思うとこの「ウェブページ+プライベートタグで部品DB化する」方法が有効ですね。
- Comments (Close): 0
- TrackBack (Close): 0
「Movable Type 5.1 プロの現場の仕事術」の1-3を執筆
- Tweet
- 2011年7月18日 20:01
- MovableType | 書籍
すっかり遅くなりました、近著の紹介です。
Facebook本の前にこの本の執筆に関わりました。私が担当したのは、パート1の3節です。
基本的な部分の解説をしています。
毎日コミュニケーションズより発売中です。どうか、よろしくお願いいたします。
内容紹介
私が面白いと思ったのは、パート1の出だしの高橋さんによるMTの歴史まとめです。最初のスタートから現在にいたるまで。そして、昔のMTの管理画面(なつかしいです)が載っていたりします。
また、後半の藤本さんのパートでは、MTのアップグレードの基本的な方法を丁寧に解説したり、MTで使用する範囲で必要なphpAdminの操作方法を載せていたりと、まさにいたれり尽くせりです。
開発したいという人は、奥脇さんのパートで管理画面のカスタマイズをしたり、西畑さんの記事でjQuery mobileでスマホ対応サイトを構築したりするのも良いと思います。
個人的に興味深かったのは、CHEEBOWこと関根元和さんのコラムや、長谷川恭久さんのMTが出てこない(!)コラムでした。
というか、コラムを書いてくださっているのは、PowerCMSの開発社を率いるアルファサードの野田純生さんやlinkerさんですから、ここだけでも面白いですw
書店で見かけたらぜひ手にとってみてください。
最後に、この書籍の執筆陣をDBから取得して表示しておきます。MT本で、このメンバーは豪華すぎるんですけど、私はいていいの?かななんて、時々思います。
著者について
- Comments (Close): 0
- TrackBack (Close): 0
MTDDC Meetup Tokyo 2011 「よくわかる条件分岐」スライド
- Tweet
- 2011年6月26日 14:40
- MovableType | イベント | 書籍
2011年6月25日(土)開催されました「MTDDC Meetup Tokyo 2011」にて、「よくわかる条件分岐」と題してセッションを担当させていただきました。
120名を超える方に来場いただき、ありがとうございました。
懇親会で名刺交換させていただいた方もありがとうございました。
「よくわかる条件分岐」スライド
スライドは、以下から見れます。当日はいろいろとあって、80%を締めるフラグのことしか説明できませんでしたが、MTタグを速攻でテストする、インデックステンプレートの利用などを気に留めていただければ幸いです。本書の66ページ「MTタグのテスト方法」に方法が載っています。
また、フラグ用の変数はP62,63の予約変数で確認できます。スライドには、確認するためのテンプレートモジュールについて言及しています(分からない人は使わないでも問題ありません)
藤本さんが、速攻でまとめレビューを書いてくださったので、リンクしておきます。
MTDDC Meetup Tokyo 2011終了 - The blog of H.Fujimoto
参加者の方、スタッフのみなさん、どうもありがとうございました。
「Movable Type 5.1 プロの現場の仕事術」(マイコミ)
また、このイベントと同時に本が出版されています。
「Movable Type 5.1 プロの現場の仕事術」(マイコミ)
見かけたかたは、気になるところをパラパラ見て居ただければ幸いです。
- Comments (Close): 0
- TrackBack (Close): 1
MTDDC Meetup TOKYO 2011で話します
- Tweet
- 2011年5月11日 21:53
- MovableType | イベント
MTDDC Meetup TOKYO 2011
Movable Type 5.1 のリリースに合わせて、Movable Typeのイベント「MTDDC Meetup TOKYO 2011」が2011年6月25日に都内で開催されます。
「MTDDC Metup TOKYO 2011」イベント申し込み
そして、このイベントセミナーに書籍発売を合わせてます。今、遅れないように必死ですw。
書籍「Movable Type5.1 プロの現場の仕事術」

MT5.1を使いこなすための指南書でありながら、WEB制作のプロも納得のテクニックも掲載しています。
私は、これから始める人のための入門編ともいうパートを担当させていただきました。ハイレベルな人のパートを見ると、きりがないのですが、すこしだけでも使い方を覚えれば、ずいぶんと楽できること間違いないので、いまさらと思わず覚えると良いかと思います。たぶん、3時間くらい辛抱して使えば覚えられるはず。
MTってよくWPと比較されますが、見た目はWEBでもMTは静的なHTMLとかTXTを作成できるので、まさか、MTで作ったと思われないテキストファイルを納品するときにも使用できるわけです。私はそこが気に入っています。
究極はHTMLを作ったり、それからデータベースを構築できるようになるべきだと。
ということで、MT5.1がリリースされるのをきっかけに、まだ、習得していないMTをきちんと学ぼうという人、大歓迎です。
すこし読んだ感じでは、藤本さんの「いまさら聞けないアップグレードの方法」だけでもすごくいいですよ。MT3の人、MT5に一気にアップグレードするチャンスです。
この本にその方法が書いてあります。というか、そのノウハウだけでも3000円以上の価値ありますよ、きっと。その他、書籍の執筆人や内容については、出版元の毎日コミュニケーションズさんのサイトをごらんください。
参加費3500円なのに、2940円相当の書籍がもれなく付いてくるそうなので、ぜひぜひいらしてください。
では、当日は会場(毎日コミュニケーションズ、パレスサイドビル)でお会いしましょう!
「MTDDC Meetup TOKYO 2011」イベント申し込みはこちらからです。
#あ!懇親会ってのもあるのか!楽しみw
- Comments (Close): 0
- TrackBack (Close): 0
MT5.1ベータ ちょっと触ってみたよ (2)
- Tweet
- 2011年2月18日 12:47
- MovableType
さらに……
先日カスタムフィールドの「必須」が見づらいという話をして、今朝気づきました。
「見づらいなら、直せばいいじゃない!」(アントワネット風)
ということで、さっそく直しました(下図)。
編集画面は、Dreamweaverですが、テキストエディタであれば、問題無く編集可能です。
これをしていて、さらに気づいたことガあります。
一覧形式で表示されるカスタムフィールド一覧をはじめ、ブログ記事一覧、コメント一覧などは、任意のカラムをクリックすると、昇順か降順のソートがリアルタイムで(ページ遷移せずに)可能です。
これは便利です!1ページに表示する分のデータだけ対象でしょうが、下のようなタイトルがあるときソートは助かります。
ホントに、今回のアップデートのおかげで、使い易くなりそうです。
期待大!
- Comments (Close): 1
- TrackBack (Close): 0
MT5.1ベータ ちょっと触ってみたよ
- Tweet
- 2011年2月17日 17:10
- MovableType
はじまり
MT5.1ベータ1が出たので、さっそくインストール。
ダウンロードはこちら(MovableType News 2011年2月15日)から。
#ユーザーフレンドリーという言葉は使用していません。私の思い込みです。
並び替えが使いたい!
変更方法
main.css の76行目(といっても、CSSファイルが目で追えないくらい改行がなく見づらいので、検索するしかないです)
.sort-enabled .field-header {
-moz-border-radius: 5px 5px 0 0;
background-image: url("../images/sort_handle.png");
background-position: 10px 7px;
background-repeat: no-repeat;
border-bottom: 1px solid #FFFFFF;
margin-bottom: 10px;
padding: 5px 10px 5px 35px;
}
最後に
勝手にUIに突っ込みを入れて申し訳ないです。で、自分で書いていて、なら、自分でどうにかしないと駄目なんじゃないだろうか?って思って、とりあえず、直しました。
直し方も、瞬発力だけでやっているため、かなり適当です。御了承ください。
もし、修正をマネしてうまく動かなくなったときは、もう一度MTを最初から入れてくださいね。
この記事を書くにあたって、奥脇さんのサイト(かたつむりくんのWWW MovableType)の記事を大変参考にさせていただきました。ありがとうございます。
- Comments (Close): 1
- TrackBack (Close): 1
commenter_nameが見つかりませんエラー
- Tweet
- 2010年9月23日 14:36
- MovableType
IEでたまにサイトをみると、JavaScriptエラーを可視可できていいですね。
lightboxを使ったページが上手く動作していないので、テストしていて、見つけました。
原因は、mt-site.jpがきちんと作成されていなかったみたいです。(そのサイトはMTOS5で出来ているので)
とりあえず、このファイルだけを再構築して完了。lightboxも同様で、読み込むファイルはサイトにあったんですが、ファイルが壊れていたみたいでした。ちょうど、サーバーを移転したので、そのときに、FTPを失敗していたようで、正しいファイルを上書きして完了。
- Comments (Close): 0
- TrackBack (Close): 0
MTDDC行ってきた
- Tweet
- 2010年2月 6日 01:04
- MovableType | イベント
LightningTalkしたりして、やはり楽しかったです。
Six Apart © All rights reserved.
とりあえず、LTで使用したPDFファイルをあげておきます。
本当は、LightningTalk参加者には、Tシャツがもらえるのですが、枚数が足らず・・・(^^;
じゃんけんの勝ち抜きで貰っていったのですが、最後の最後まで負け続けて、はみ出てしまいました。
で、MT5だけに、MT5携帯クリーナーを5個貰ったというわけです。はい。(参加者はもれなく1個もらえました)
ちょっと、AC/DCのTシャツは欲しかったけど、また、頑張ろう!
今、1つコミュニティブログの案件提案があるので、それを構築したいと思っています。
最後にまとめ資料
- Comments (Close): 0
- TrackBack (Close): 0
MTDDC Lightning Talkで話す『画で見る機能要望』
- Tweet
- 2010年2月 5日 10:25
- MovableType
2010年2月5日、ベルサール九段にて開催された、シックス・アパート社主催のMTDDC(Movable Type Developers & Designers Conference TOKYO)にて、5分間だけ発表させていただきます。
タイトルは『画で見る機能要望』。
正直、欲しい機能はたくさんあって、10コくらい集めたんですが、画にしづらいので却下。
3つに絞りました。(それでも、5分しかないので、かなり早口です)
ここでは、その内容をもうすこし丁寧に解説したいです。
3つの機能要望
- 画像ファイルをデータベース化
- CSVデータのインポート
- 高度な検索・置換
では、順を追って、解説していきます。
- Comments (Close): 0
- TrackBack (Close): 1
Movable Type Developers & Designers Conference TOKYO
- Tweet
- 2010年1月 6日 17:53
- MovableType | イベント
2010年2月5日に「Movable Type Developers & Designers Conference TOKYO」が開催されるそうです。
今回も、参加したいと思って応募しました。100人のキャパだと、抽選かもしれません。
LightningTalkを申し出ると、当選確率も上がるようなので、何かネタを発表してはいかがですか?私もネタもっていきます。
Movable Type Developers & Designers Conference TOKYO 開催のお知らせ(シックスアパート)
LightningTalkというのは、5分程度の小さな発表です。MTに関することならなんでも良いという敷居の低さが気に入っています。何もテクニカルなことだけを言えるのが偉いわけではないという発想がステキなのです。
- Comments (Close): 0
- TrackBack (Close): 0
MTでログイン要求だらけ
- Tweet
- 2009年10月27日 18:52
- MovableType | エラー
MTが壊れてました。
具体的には、mt_sessionテーブル。
現象としては、ブラウザ、マシンを問わず、まるでクッキーが機能していないようにログイン要求画面が操作するたびに毎回でます。
一応、操作自体はできますが、リンクをクリックするたびに聞かれるので、たまったもんではないです。
直し方は、他のMT(同じバージョンがいいと思うけど、カラム名があっていればうごきそう)から、mt_seseionテーブルをエクスポートしてきて、壊れたDBのmt_sessionテーブルを削除してから、インポートします。(エクスポートでDropTable含んでいればそれで良いですけど)
これで直るはず。私は、phpMyAdminからしました。
しかし、私がログインできて、クライアントが出来なかったという現象、たまたま、セッション情報が生きていただけかもしれません。
もっと丁寧な解説をこちらでしてくれていますよ。
「Movable Typeがいきなり壊れた!(DBのmt_session) 」
あ、でもこのサイトを教えてくれたのはDigiclo氏。サイトの著者さまと彼に感謝です。
Degiclo氏が、テーブルを作成するSQL文を書いてくれました(MovableTypeでログイン異常時の対処)。これで、何度壊れても大丈夫?!
- Comments (Close): 1
- TrackBack (Close): 1
[Think IT]で連載執筆した『Movable Typeテンプレート講座』
- Tweet
- 2009年7月 1日 22:50
- MovableType | 書籍
[Think IT]で連載執筆した『Movable Typeテンプレート講座』をまとめました。
こちらは、Flashが一切絡まない Movable Type だけの内容です。
MTタグの使い方からはじまり、デザインのカスタマイズでは、Firebugの使い方まで解説しています。
最後のプラグインの回は、MTがプラグイン拡張によっていかようにもカスタマイズできることを感じ取っていただければと思い書きました。MTの醍醐味はやはりプラグインカスタマイズだろうと。
Movable Typeテンプレート講座一覧
- Comments (Close): 0
- TrackBack (Close): 0
『NORIのFlashユーザのためのMovable Type講座 gihyo.jp版』連載終了
- Tweet
- 2009年7月 1日 21:59
- Flash | MovableType | サービス

gihyo.jpにて、連載していたFlashユーザーのためのMovableType講座が終了しました。
全目次は次の通りです。
- 第8回 Flashコンテンツを公開する
- SWFAddressの利用
- SWFAddressの準備
- URLの読み取り
- アドレスバーとタイトルの更新
- ASまとめ
- htmlへの組み込み
- SWFObjectの利用
- <div>内容の作成
- タイトルリンクの作成
- ★を表示するimgタグ
- テンプレートモジュールの利用
- htmlのテンプレートを作成
- SWFObjectをhtmlへ組み込む
- まとめ
2009年6月30日
- 第7回 コメントをXMLでフィードバック
- ★の数に対応したXMLを定義する
- MTタグで変数を設定する
- MTタグで変数を出力する
- MTタグで変数の値を参照する
- MTタグで変数を使用して計算する
- エントリーごとにコメント欄を調べる
- コメントの数値を合計する
- コメント総数を調べる
- MTタグで平均値を求める
- MTタグで四捨五入する
- MTタグをまとめる
- Flashでrating属性に対応する
- まとめ
2009年6月3日
- 第6回 コメントを利用する
- コメント利用のための準備
- コメント送信のhtmlソースを調べる
- 注意すべき変数armor
- CGIにデータを送信するAS3
- 動作テスト
- まとめ
2009年5月15日
- 第5回 Flash側:画像ファイルを読み込む
- おさらい
- Objectデータを配列にする
- 画像を読み込んで表示する関数を作る
- 次の画像を指定する関数
- nextPicture()を実行するイベント
- まとめ
2009年4月23日
- 第4回 Flash側:XML解析をAS3.0で
- URLLoaderを準備
- 読み込み完了イベントへの関連づけ
- 読み込み完了イベントから呼ばれる関数を定義
- E4Xで解析
- 繰り返しノードの抽出
- URLRequestでアクセス
- 全スクリプト
- 動作テスト
- まとめ
2009年4月7日
- 第3回 MT側:XMLの制作
- ブログ記事の新規作成
- XMLフォーマットを作成
- テンプレート作成
- ブログデータを出力
- 画像のURLを取り出す
- エントリの繰り返し件数を指定
- まとめ
2009年3月26日
- 第2回 MTのインストールとFlashモックアップ作成
- MTのインストール
- Flashモックアップ作成
2009年3月12日
- 第1回 Flash+MTでできること
- はじめに
- 外部テキストとは?
- なぜMTなのか?
- 仕組みの概要
- 実際のサンプルサイト
- 第1回のまとめ
2009年2月17日
編集長の馮さんには、幾度となくご迷惑をおかけしましたが、なんとか終了することができました。
この内容を振り返って見ると、FlashユーザーのためのMT講座となっているため、実はMT初心者にも結構良い記事があったりします。
第7回の変数の使い方などは、実際そんな感じです。
Flashユーザーの方にとっては、第8回のSWFAddressとSWFObjectが役に立つかもしれません。XMLデータと連携したSWFAddressのサンプルってあまり見ないので、どういう仕組みにすれば、スマートにできるかを試行錯誤してました。
基本的にはAS3で組まれていますが、オブジェクト指向ではない組み方をしているため、そのままAS2に置き換えればあっさり動きます。(オブジェクト指向=AS3ではないし、オブジェクト指向!=AS2でもないですが)
この原稿、長く残れば嬉しいですね。
基本的にネットメディアに寄稿しようと思ったのは、紙の限界を感じていたので、ずっと残れば、役に立つ人がいつの時代でもいるはずだと。
10年くらいはあると嬉しいかな。
少なくとも、この連載で書いたことが、すべてデフォルト機能で、FlashやMTに組み込まれて、もうその方法は使わないというくらいまでは残ってほしいです。
- Comments (Close): 0
- TrackBack (Close): 0
「実験!Movable Typeラボラトリー」受けてきた!
- Tweet
- 2009年2月18日 00:33
- MovableType | イベント
植木さんのセミナーに続き、「実験!Movable Typeラボラトリー」も受けてきました。
自由な発想で Movable Type の面白いテンプレート作りに挑戦してみませんか?
CMSやブログツールとして人気の高いMovable Typeですが、考え方次第でWeb公開用に限らない様々なファイルを生成するプラットフォームとして使うことができます。
本イベントでは、様々な観点からMovable Typeの新しい使い方を探っていきます。
遊びの中から新しい仕事のヒントが見つかるかも!?
という趣旨でした。
こちらは、時間帯も夕方~夜 ということで、まったりとした感じで聞けました。
雰囲気も和やかな感じでした。
黒野さんの、計算機などで、MT4.1から実装された計算系のMTタグの基本的な使い方や、<mt:If>や変数の使い方を説明し、Six Apartの上ノ郷谷さんが、マニアックなサンプルを提示するというやりとりでした。
面白かったのは、上ノ郷谷さんの実家で、お父さんのために作っているという名刺テンプレート。MTでデータ入力とかして検索したりできるのは、想像の通りですが、きちんと印刷までできるように、SVGでの出力をしているところ。
SVGは、テキストデータなので、MTで簡単に出せるのは、わかるけど、そのレイアウトを一回 IllustratorでSVG出力して、テンプレートのベースにしたり、SVGを採用したところです。
とりあえず、MTは、カード型DBとして使うと、いろいろなことができるので、便利です。その気になれば、請求書DBとか出来ます。(ここは残念ながらFileMakerの方が早いんだけど・・・)
あと、SVGの利用で、MTからグラフィックを出力することの可能性を感じた。SVG以外にもPDAも可能だし、Flexのエンジンをプラグインで中継すれば、ブログ記事に入れたASコードがFlashとして出力されるというカヤックさんの仕組み(wonderfl)もできるなぁ~とかいろいろ思いました。
Motionと組み合わせれば、それがもっと広がりますね。
私は、また、ちょっといいこと思いつきましたよ。ごにょごにょしか言えないけど。
というわけで、インスピレーションが沸く2部でした。
- Comments (Close): 0
- TrackBack (Close): 0
連載:NORIのFlashユーザのためのMovable Type講座 gihyo.jp版
- Tweet
- 2009年2月17日 10:25
- Flash | MovableType
連載:NORIのFlashユーザのためのMovable Type講座 gihyo.jp版
第1回 Flash+MTでできること
はじまりました。
Flash+MTでサイトを作っていくためのハウツーを載せる予定です。とりあえず、次回から本格的な開発に入ります。

- Comments (Close): 0
- TrackBack (Close): 0
実験!Movable Typeラボラトリー
- Tweet
- 2009年2月13日 13:02
- MovableType | イベント
ロクナナ主催のイベントが2/17にある。

その名も、「MTラボラトリー」
響きがカッコいい~。ラボってあこがれます。
2月17日(火)18:00~21:00(開場:17:30)
シックス・アパート日本法人 の 上ノ郷谷太一 さんと、crema designの黒野明子 さんがスピーカーだそう。
MTで予想外の利用方法を実験してみようというもの。
私も、いくつかアイデアを出させていただいたが、果たして採用されているかどうか(汗)
ちょっと楽しみな企画。
いけるかどうかは、私の仕事の進捗次第かなぁ~。
- Comments (Close): 0
- TrackBack (Close): 0
NORIのFlashユーザーのためのMovable Type連携講座 します
- Tweet
- 2009年1月21日 19:17
- Flash | MovableType
ロクナナワークショップにて「NORIのFlashユーザーのためのMovable Type連携講座」を開催いたします。
WEBサイトで重要な役割を果たすのは、サイトの新鮮さや、効果的で動きがある演出のリッチインターフェースです。
サイトの新鮮さを満たすには、更新性をあげなくてはいけませんし、効果的で動きがある演出のデザインには、Flashの表現手段を活用したいと思います。しかし、Flashの大きな問題点は、単体で動作させていてはデータ更新が面倒ということです。更新はFlashコンテンツの苦手とする分野なのです。
本 講座では、XMLデータを出力する手段として、WEBサイトにもっとも手軽に導入されているMobvable Typeを利用します。出力されたXMLデータをFlashが利用することで、Flashの苦手とするデータの即時性をカバーしつつ、Flashらしい リッチインターフェースを提供する手法を学びます。
そこで、多くのFlash開発者は、Flashの苦手とするデータ更新をカバーするために、外部データ(=XMLデータ)の利用を思いつくことでしょう。
Flashユーザの方を前提にした内容ですが、ご興味のある方はぜひ、お気軽に問い合わせしてみてください。
初回日時:2009年3月25日(水)11:00~18:00
よろしくお願いいたします。
- Comments (Close): 0
- TrackBack (Close): 0
シックス・アパート日本法人設立5周年記念イベント 参加した
- Tweet
- 2008年12月 3日 18:15
- MovableType | イベント
昨日、行ってきました。明治記念館は、いつ行ってもいいですねぇ~。
そこで、大々的なパーティがありました。
私が唯一自慢できるのは、抽選による参加者300名に送られる招待券が1番だったこと!
しかし、ここで運を使い果たしたのか、WebPremieumがあたるAdobe賞には、はずれました(笑)
まあ、これは自分でアップグレード版を買うとして。
さて、会場では、いろんな方を目にしました。中でも、春に「Movable Type プロフェッショナル・スタイル」を執筆された執筆陣を多くみつけたり、かなり久しぶりに会ったら、会社が変っていたり(笑)

#春に出たMT本では、私の役割は「テクニカルレビュワー」でした。
そして、突然顔を見たので、挨拶できない方もいましたが、こういうお祭りは良いですねぇ。MMKKのUCONのイベント以来だと思いました。
プレゼントは、抽選でもよいけど、じゃんけん大会の方が、盛り上がるかな~、とか思ったりして。
#じゃんけんが強いわけではないのですけど。
来年も、MTの仕事できるように頑張るぞ~。そういえば、先日の見積もりの件とか具体的にすすむように頑張ろう!
今年した主なMT案件は、(ロフトワークさんプロデュースの)吉越事務所さんです。

他はどうすごしていたのかナゾですが、Flash案件に忙しかったのだと思います。

#写真は、招待券(名刺風で0001とある)、はずれた88番のチケット、six apart5周年缶バッジ、ステッカー、RapidSiteのぺットボトル開け補助具(握力落ちているので、リアルに助かる)
- Comments (Close): 0
- TrackBack (Close): 1
Movable Type Developer Conference に参加しました
- Tweet
- 2008年8月19日 22:56
- MovableType | イベント
2008年8月18日 MovableTypeDevelopersConference に行ってきました。
スケジュールはこんな感じでした。
-----------------------------------------------------------
10:00 - 開会 ごあいさつ / シックス・アパート株式会社 Movable Type 製品企画マネジャー 上ノ郷谷太一
10:15 - Movable Type 4.2 概要 / シックス・アパート株式会社 Movable Type 製品企画担当執行役員 金子順
10:30 - 基調講演 Optimizing Movable Type Publishing Performance /
米シックス・アパート インターフェイスデザインエンジニア Beau Smith
11:45 - 昼休憩
12:45 - セッション / 藤本 壱 氏
13:15 - 協賛企業セッション / アドビ システムズ 株式会社
13:45 - 休憩
14:00 - Lightning Talks 前半 12名 / 事前募集による (各5分)
15:15 - 休憩
15:25 - Lightning Talks 後半 12名 / 事前募集による (各5分)
16:30 - 閉会
-----------------------------------------------------------
参加者には、USBメモリとステッカーがもらえました。
USBメモリが嬉しかったなぁ~。最近は512MBのものなら、買わなくても良いということですか。

さて、中身の話。
Beau Smithさんの基調講演は、再構築パフォーマンスを上げるためにどういうことに取り組むべきかを、再考する良いきっかけになりました。
ちなみに、six apartの見解では、スタティックWEBが一番サーバーレスポンスが早い(負荷が軽い)から、良いというスタンスらしいですが、私も、その意見に大賛成です。
だから、もっているサイトはすべてがスタティックです。

写真は、小さいけど、右から、Beauさん、上ノ郷谷さん、吉松さん。ちょっとトラブル発生中です。
また、Adobe西村さんが次期DWのデモをして、機能がいろいろと追加されていることをいまさらながら知りました。なかなかいいですね。
Adobe labsからダウンロードできるようです。神森さんのサイト「T-Studio」によると、CS3のシリアルがあると長く使えるようですが、ない場合は48時間で終わりみたいです(テストできないじゃん)
さて、MT4.2がリリースされたばかりですが、このバージョンの特徴をひと言で言うなら、今まで重いと言われていた部分にチューニングを施しているということでしょうか。
たとえば、再構築。
スタティックWEBを構築するMTでは、必ずHTMLをパブリッシュする必要があるわけですが、そのときのパフォーマンスを上げるために、また、重いと思われないためのテクニックとしてダイナミック・パブリッシングや、公開キュー(パブリッシュキューを予約して、あるタイミングで実行する時間差攻撃)の仕組みを取り入れたりしています。
また、MT4.2からは、モジュール単位で、php化できるようになったり、モジュールをキャッシュできるようにしたり、工夫満載です。(その分、普通のユーザには分かりにくくなるに違いない・・と思いながら)また、標準の検索エンジンは動作が軽快になっているようです。
さらに、MTの関連CGIをFastCGIで動作させたりすることでも快適な動作を得ることができるということでした。
ここからは、個人的感想ですが、私も動作を快適にして安定させることは、機能を追加することと同じくらい大切なことだと思っているので、この進化の仕方は、賛成です。
まあ、現状のMT4でほとんどの機能が作りこめ、しかもプラグインも豊富にあるため、あとは工夫次第ということもあり新機能への要望が多くないのかもしれません。
もちろん、機能要望を言い出したら切がないのですが、10個出して、1個だけ実現するなら「快適に動作すること」を上げます。
まだ、MT自体は、かつてのFlashの黎明期のような様相です。それが、私にとっては、何よりの楽しみです。あのときと同じエネルギーを感じるので、ますます大きくなることを願っています。
で、このDevConには、「Lightning Talks」という、事前募集した参加者が発表する時間を5分だけもらって、何か話すというコーナーがあります。というか、これがメインの1つというくらい時間を割いてます。
全24組120分です。そこで、なぜか、私が最後の最後、いわゆる「おおとり」となってしまってました。かなり緊張しつつ、話したのが「テンプレートだけで作るページ分割」というテーマです。
== 前半 (14:00 ~ 15:15)
01. 田中 俊行さん - ダッシュボードカスタマイズについて
02. 森下 智弘さん - MovableType EC機能プラグイン作成中
03. 上西 宏幸さん - こんなMTはイヤだ!
04. 荒木 勇次郎さん - テンプレートセット+スタイルによるCSSレイアウト切り替え
05. 大熊 修さん - MT4でのGoogleサービス利用方法
06. nlog(n) さん - ダイナミックパブリッシング対応プラグインを書こう
07. #fc0 (エフシーゼロ) さん - MTにこんなのあったらいいのに!(仮)
08. 関根 元和さん - 5分で作るMTプラグイン
09. 奥脇 知宏さん - (仮) 素人だけどMTが好き!
10. 石坂 渉さん - GPSデータも使った写真ブログを作る術-++RAIL+の試み
11. 進地 崇裕さん - MT触ってハマるまで (仮)
12. 森 雅人さん - AJAXでブログをアプリケーションにする
== 後半 (15:25 ~ 16:30)
01. 佐藤 裕子さん - MT4で簡単なLPO対策のためのプラグイン
02. 野田 純生さん - Pagerプラグインでページ分割
03. 竹内 康夫さん - MTEでの300ユーザー&ブログ一括登録時の苦労話
04. 藤本 壱さん - 変数の機能を拡張する
05. 田辺 誠さん - こんなプラグインがあったらいいな (仮)
06. 高味 至星さん - MovableTypeとAdobeFlashを連携させたサイ
07. マックス・エンヂニアリング 片柳智行さん - Movable Typeにおけるコンテンツ整理術
08. 長谷 幸雄さん - Movable TypeとSSL通信
09. 小山 悟さん - MTOSで地域エンタメブログを運用してみた感想。
10. 小川 宏高さん - Templets: Pluggable Template Sets
11. 黒野 明子さん - 「iPhoneテンプレートfor MT」について
12. 伊藤 紀之(NORI) - テンプレートだけでつくるページ分割

これは、ページ分割機能をプラグインで探したときにいいのが見つからず、自分でプラグインを書けるほど、スキルもなく・・・という状況で、いろいろとこねくり回して、なんとかページという単位で出力することに成功した事例を元に、その発想の原点から話をしました。
ちなみに、野田さんが作っているPagerプラグインと内容が被っているようにも見えますが、アプローチの仕方が人それぞれであるという点をわかっていただけると面白いかと思います。
野田さんのスキルなら、プラグインが作れるけど、私には、まだないスキルだったので、テンプレートで解決を試みたら、できた!ということです。私は、プラグイン否定派ではなく、あるなら使いたい!派です。
ただ、そもそもの発端は、素朴な疑問「なんで、ページ単位で出力できないの?」という点が同じであることが、これからのMTに期待する機能であるともいえます。
で、笑ったのが、「上西 宏幸さん - こんなMTはイヤだ!」っていうネタです。まさに、MTユーザーにしかわからないオチで笑いました。
そして、LightningTalks参加者は、MTのTシャツももらいました~。

最後に、私のセッション内容に興味のある方は、PDFを上げておきましたので、ごらんください。
「テンプレートだけで作るページ分割」(NORI_devcon20080819.pdf:500KB)
(PDFにもかかわらずフォントがおかしく表示されてしまう方は、ご一報いただければ幸いです。Winで作ったPDFがなぜかMacだとおかしいという現象を確認しています)
--追記 2008.08.20
参加者の石坂さんが、全動画をアップしています。臨場感ある雰囲気をお楽しみください。
こちらから全動画が見れます。(私のは、時間切れで、録画できなかったのでありません・・・残念)
--追記 2008.08.21
- Comments (Close): 3
- TrackBack (Close): 3
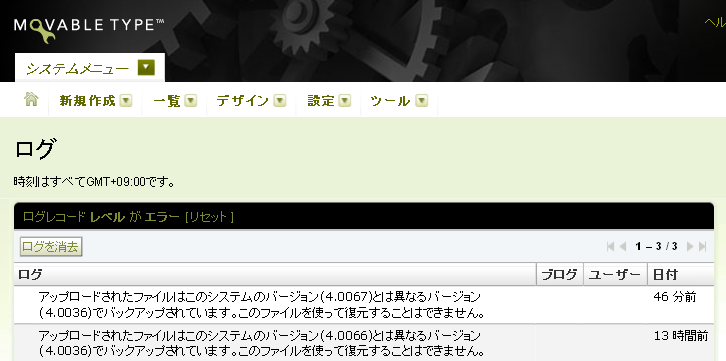
バックアップと復元のバージョンエラー
- Tweet
- 2008年8月16日 09:48
- MovableType | エラー
MT4から付いてきたバックアップと復元機能は、(アイテム登録してあれば)画像やらテンプレートまで、一括で書き出しできるので、非常に便利だ~!
と言っていたが、問題発生。
バックアップしたバージョンと復元するバージョンが違うと、機能しない!
でも、普通に考えれば、バックアップ → バージョンアップ → 復元 だよね~。じゃあ、これ、使えないジャン!!
このバージョンは、バックアップ&復元のモジュールのバージョンなのかな?MTのバージョンではないようだjけど。

- Comments (Close): 1
- TrackBack (Close): 0
Movable Type Developer Conference参加申し込みしたよ
- Tweet
- 2008年8月 5日 10:14
- MovableType | イベント
藤本壱さんのブログ「Movable Type Developer Conference参加申し込み開始」で知ったイベント。
なんだか面白そうなイベントなので、参加してみようかと思いました。アドビ絡みだし(笑)
Movable Type Developer Conference申し込みページ
なんでも、ひと言ネタ(Lightning Talks)を発表すると、優先的に席が確保できるみたいなので(100名無料で、応募者多数だと抽選!)、無理からネタを仕込みました。
ネタはテンプレート系で「プラグインなしでページ分割する方法」(プラグイン使ったほうがはるかに楽だけど)というものです。まあ、プラグインではできないページ変則的ページ分割とかしてみます。
- Comments (Close): 0
- TrackBack (Close): 0
WebSig24/7::MT分科会::プラグインを作成(藤本壱さん)
- Tweet
- 2008年6月22日 09:47
- MovableType | Perl | イベント | プラグイン
参加してきました。
で、プラグインをはじめてつくりました。講師は、プラグイン作者で有名な藤本壱さん。
Perlも、ほとんど書けない人間が、つくれましたよ!プラグイン自体は、半角全角の変換モディファイアというもので、Unicode::JapaneseというPerlのライブラリを使用すると、いわゆる本文は数行で終わるシンプルなものでした。
だからこそ、いろいろプラグイン開発において、細かなところを聞けました。この@_は・・・?とか。my $variablename って・・・とか(笑)
Perlの本を読めば書いてあるし、きっと読んだであろうことだと思うのですが、それでも、気軽に聞ければ、思わぬ発見があったりします。
普段、ロクナナワークショップで教える立場としては、講義を受ける人の気持ちがわかって、目から鱗が剥がれまくりでした。
これは、かなり勉強になります。恥ずかしがらずに質問することが重要ですね。
いろいろと教えてくださった藤本さんに感謝します。ありがとうございました。
そして、こんなワークショップを開催してくれているWebSigとMT分科会のDaikinyさんはじめ、ボランティアで活動していただいているスタッフの方々にも感謝です。
で、肝心のプラグインは以下。まだまだ、機能的に甘い点があります。が、いったん公開して、これから詰めたいと思います。
一応、動かすには、コピペしたファイルを.plファイルとして保存し、プラグインディレクトリに入れます。
<MTEntryBody conv_hz="A"> で、全角へ <MTEntryBody conv_hz="a">で半角へコンバートします。
でも、全角にコンバートしちゃうと、htmlタグが全角になっちゃうという問題がありました。詰めが甘いのはご容赦ください。
package MT::Plugin::PluginName;
use base 'MT::Plugin';
use strict;
use MT::Plugin;
use MT;
use MT::Template::Context;
use MT::I18N qw(encode_text);
use Unicode::Japanese;
# show plugin information to main menu
my $plugin = __PACKAGE__->new({
name => 'Convert HankakuZenkaku',
version => '1.00',
author_name => 'NORI@WebSig',
author_link => 'http://www.3oclock.com/hello-world/',
description => 'Convert hankaku - zenkaku',
});
MT->add_plugin($plugin);
# add tag
sub init_registry {
my $plugin = shift;
my $reg = {
tags => {
modifier => {
conv_hz => \&convert_han_zen,
},
},
};
$plugin->registry($reg);
}
# Template of global modifier
# conv_hz="A" to Zenkaku
# conv_hz="a" to Hankaku
sub convert_han_zen {
my ($text, $arg) = @_;
my $charset = lc(MT->config->PublishCharset);
$charset = 'utf8' if ($charset eq 'utf-8');
my $t = Unicode::Japanese->new($text,$charset);
if ($arg eq 'A'){
$t->h2z;
}
elsif($arg eq 'a'){
$t->z2h;
}
$text=$t->conv($charset);
return $text;
}
1;
- Comments (Close): 3
- TrackBack (Close): 1
「Movable Type プロフェッショナル・スタイル」とWSE#18
- Tweet
- 2008年6月 4日 10:59
- MovableType | 書籍
私がかかわった本の中ではかなり売れているらしく「Movable Type プロフェッショナル・スタイル」は、3刷だそうだ。
すごいなぁ~。それだけ、注目されているってわけか。

とはいえ、私は、執筆者ではなく、巻末に少し出ていますが、テクニカルレビュワーです。
なぜか、Flashにとどまらず、MTにも進出です。
そして、Web Site Expert #18 では、MTの冊子に原稿を書いています。(表題の「WSE」とは、WebSiteExpertのことです)

Dakinyさんに紹介していただいたのだけど・・・なんだか恐縮です。MT界では、名立たる方々に混じっている「伊藤のりゆき NORI」って誰だ?ってなりますよね。
MTでは、もちろん、実制作もしております。データ入力画面のカスタマイズから、ドキュメントの整備まで、まとめてパック。
夕べ、納品用のドキュメントを見たYOUCHANには、「できるシリーズ」だよっ!と言われました。分かりやすくつくればサポートの手間が減るので、すこしはライターの仕事が役に立っているようです。
- Comments (Close): 0
- TrackBack (Close): 0
I18Nプラグインでテンプレートエラー
- Tweet
- 2008年4月27日 15:59
- MovableType | エラー | プラグイン
突然、エラーが出た。
Can't locate object method "shift-jis" via package "Jcode" (perhaps you forgot to load "Jcode"?) at lib/MT/I18N/ja.pm line 93.
しかし、原因がまったく分からない。なぜなら、納品用のサイトをごっそりと開発環境から先方のサーバーにDBコピーしただけで、内容が同じ開発環境ではエラーが出なかったからだ。もちろん、プラグインもすべて同じ。
そこで、ひと晩寝かせて、mtを全部、再インストール。おまけに、プラグインも全部入れなおし。これで、開発環境と納品先の環境はまったく同じになった。
それでもエラーが出る・・・で、なんとなく分かってきたのは、
が、よく見ると?な箇所があった。
<MTEncodeText from="utf-8" to "shift-jis">
shift_jisじゃね?と思って、「-(ハイフン)」を「_(アンダースコア)」に直して再構築すると、直った・・・。
なんで、エラーが出る環境と出ない環境があるのか? あ、サーバー違った!
文字コードの表記にご用心。
<MTEncodeText from="utf-8" to "shift_jis">
ps.ブログのコメントでは、「sjis, shift_jis, euc-jp, euc, utf-8, utf8」と書かれてました(^^;
- Comments (Close): 0
- TrackBack (Close): 0
MTIncludeのvar属性のバグか?
- Tweet
- 2008年4月25日 13:05
- MovableType | バグ
MT4.1からMTIncludeでvarによる変数設定が有効なので、とても便利で(ものぐさともいいますが)使っていたのだけど、出力されたHTMLを見てみてびっくり。
変数内容が出力されちゃってる(笑)
呼び出し元:
<MTInclude module="モジュール1" cat="ほげ~">
モジュール1:
<MTEntries category="$cat">
</MTEntries>
ってしただけなのに、勝手に「ほげ~」とか出ちゃう始末。
仕方ないので、MTSetVar を1行追加して直します・・・納品直前に気づいてよかった。
- Comments (Close): 0
- TrackBack (Close): 0
MT4.1への復元でエラー
- Tweet
- 2008年2月 2日 15:05
- MovableType | エラー

いくつかあったブログを、サーバー1個にまとめることにした。
で、ブログの数も多いが、MT4からバックアップ&復元があるので、これを使ってみた。
今までは、DBを直接バックアップ&復元していたのだけど、今回は、ブログをマージする必要があるので、DBのリストアじゃだめなのだ。
バックアップ&復元の対象にあるのは次の通り。
- すべてのテンプレート
- MT4.1から標準装備されるカスタムフィールド
- エントリー
- アセット(きちんと画像をMTからアップロードして、いれば、ここで役にたつ)
- コメント
- タグ
- その他、一切がっさいの設定。たとえば、BASENAMEとか
つまり、従来のエクスポートなんて、目じゃない。
ただし、エクスポートの良いところは、テキストデータとして残せるので、他にも流用できそうなデータ形式になるところ。
シックスアパートでは、MTフォーマッとのテキスト形式で書き出すことで、インポート可能なデータを作成することができると紹介している。(Movable Type のブログ記事インポートフォーマット)
そのフォーマッとでは、上記のうち、カスタムフィールドのデータ、アセット、テンプレートが落とせない。
あくまでもエントリーに関するデータがメインなので、気をつけないといけない。
復元機能は万能ではない。復元時には注意すべきことがある。
フォルダは前もって作成しておく
どうも、復元時に、フォルダがないとエラーになるようだ。
これ以外にも、現在、原因が特定できないエラーに悩まされている。
復元中にエラーがありました。 (IP: xxx.xxx.xxx.xxx)
internal error at /usr/local/lib/perl5/site_perl/5.8.8/i686-linux/XML/LibXML.pm line 485. at /usr/local/lib/perl5/site_perl/5.8.8/i686-linux/XML/LibXML/SAX.pm line 64 at lib/MT/BackupRestore.pm line 270
このエラーのせいで、ブログのタイトルしか復元できない・・・。
また、分かったら、解決策載せます。今、手がつけられないから、あとで。
- Comments (Close): 2
- TrackBack (Close): 1
MT4.1の汎用ウェブサイト
- Tweet
- 2008年1月27日 20:42
- MovableType
これは、ウェブページという単体のページをどのようにMTで管理していくのかのヒントになりそうです。
たとえば、ウェブページのタグに@homeとか、@contactとか入れてあるのですが、これは、
ウェブページのテンプレートから呼ぶときにタグで検索して引っ張ってくるためのもの。
なるほど、これなら、デザインに一言も文言を書かずに、なおかつ、ウェブサイト側にも、HTMLタグを
書かずに、ウェブページが作れるというもの。
ただし、おおまかなタグしか組めないから、もし、本気でお問い合わせとかをウェブページ機能で作るなら
DWなどで、デザインして、htmlソースをコピペした方が早そうですが。
根性で、カスタムフィールドを使って、組み合わせるとか・・・でも、それも、汎用性がないような気がする。
一番気になるのは、カスタムフィールドのデータのインポートがどのようにできるのか?ってことです。
書き出しだけでは、不足だし、DBのバックアップでは、管理者以外はできなくなってしまいますから。
ためしに、作ってみた汎用WEBサイト。バナー写真だけ、入れ替えてみた。
写真は、ここにある(/mt/mt-static/support/themes/テーマ名/homepage-image.jpg)
こんなときは、どうやって、差し替えるのが正しいのかな・・・テーマを使うってカスタマイズをしないことを前提なのかな・・・。

- Comments (Close): 0
- TrackBack (Close): 0
カスタムフィールドを作成 | Movable Type4.1
- Tweet
- 2007年12月26日 23:42
- MovableType
MT4.1にはデフォルトでカスタムフィールド機能が備わっている。
いや~すばらしい!

- Comments (Close): 0
- TrackBack (Close): 0
Widget Managerの使い方
- Tweet
- 2007年10月22日 23:52
- MovableType
MT4では、その構造がめちゃくちゃわかりにくくなっている。
しかも、Widget Managerをデフォルトの状態で使っていないのが、最悪。
デフォルトで使っていれば、多くの人が変更できるのに・・・。
とりあえず使い方を書いておくと、
Widgetsセットを作成する。
これは、ドラッグ&ドロップして選ぶだけ。
次に、Widgetセットを使うためのタグをテンプレートに書かなくちゃいけない。(テンプレートをいじらないでレイアウトのカスタマイズができるのが、WidgetsManagerの利点なのに、なぜか、それを組み込むタグが最初から書いてない・・・って嫌がらせか?)
<$MTWidgetManager name="Widget Managerの名前"$><div id="beta">
たとえば、こんな感じ。(Widget-betaとWidget-gammaは、自分で作成したWigdetセットの名前)
モジュールテンプレート「サイドバー (3カラム)」のソース
<div id="beta-inner">
<$MTWidgetManager name="Widget-beta"$>
</div>
</div>
<div id="gamma">
<div id="gamma-inner">
<$MTWidgetManager name="Widget-gamma"$>
</div>
</div>
- Comments (Close): 0
- TrackBack (Close): 3
Movable Type 4 を iPod touch または iPhone で利用する
- Tweet
- 2007年9月29日 11:26
- MovableType
- Comments (Close): 0
- TrackBack (Close): 0
MTのインポートフォーマット
- Tweet
- 2007年9月25日 17:26
- MovableType
たとえば、AUTHORは後ろに「: 」とコロンとスペースがないといけないのに、BODY:は、後ろにスペースがあってはいけない。
あと、ファイルは、UTF-8、LFでした。ただ、UTF-8かどうかは、おそらくブログの設定だろうと思うけど。
なので、いきなりインポートに成功したことがないよ・・・
とりあえず、思考錯誤中
- Comments (Close): 0
- TrackBack (Close): 0
MT4で、同じタグを持つ記事を並べる方法
- Tweet
- 2007年8月23日 13:07
- MovableType
<MTEntryTags>
<MTSetVarBlock name="foo">
<$MTTagName$>
</MTSetVarBlock>
<li>タグ:<$MTTagName$></li>
<ul>
<MTEntries tag="foo">
<li><a href="<$MTEntryPermaLinks$>"<strong><$MTEntryTitle$></strong> <MTEntryBody words="15" convert_breaks="0"
</ul>
</MTTags>
</ul>
とエントリーのテンプレートに入れれば、OK.。
<出力例>
- タグ:dummytag
- タグ:testtag
ただ、唯一の欠点は、静的HTMLの場合、エントリーするごとに、全エントリーの再構築が必要ってことでしょうか。
エントリー・アーカイブは、動的に生成したほうが良いわけですが、プラグインを使っている人は、そのプラグインがphp版かPerl版かを見分けることが重要です。
世の中の多くのプラグインは、Perl版=静的HTMLにしか対応していない という現状。
当分、再構築しましょう。
サーバーが遅い人は、速いサーバーへ引越しましょう(^^)
- Comments (Close): 1
- TrackBack (Close): 0
MT4で賢くなった?先頭から文字数指定して取り出し
- Tweet
- 2007年8月23日 13:01
- MovableType
MT4では、普通にwordsが使えるようになってますね。
ちなみに、trim_toだと、こんな感じ
<先頭から、10文字、改行を無視して取り出す>
MT4以前
<MTEntryBody trim_to"10" convert_breaks="0">
MT4
<MTEntryBody words="10" convert_breaks="0">
これは、うれしいなぁ。
特に、便利さは、変わらないわけだけど。
って、やってみたら、動かないっぽいぞ!どうなってんだ!
- Comments (Close): 0
- TrackBack (Close): 0
MT4で、同じカテゴリのエントリーを引っ張ってくる方法
- Tweet
- 2007年8月21日 18:12
- MovableType
<MTEntries category="$catList" lastn="15">
<h2><$MTEntryTitle$></h2>
<p><$MTEntryExcerpt$></p>
</MTEntries>
ソース:http://www.skyarc.co.jp/engineerblog/entry/3568.html
- Comments (Close): 0
- TrackBack (Close): 0
mt-pluginstarter050
- Tweet
- 2007年8月 1日 15:08
- MovableType
CHEEBOWさんのプレゼンを見て、MT-Pluginを作成してみよう!と思ったわけで、エムロジックさんが作成したmtpluginstart050をダウンロードして、動かそうと思ったら、動かない(苦笑)
はっきり言えば、私の知識不足。どこがどうなっているかわかんないから、とりあえず、CHEEBOWさんに直接尋ねてみた。
なんでも、mt-plugin-start.plを動かすらしい。
?ん
ダウンロードしたファイルは、mt-plugin-starter050というファイルで、plファイルはない。
ということで、そのファイルを読んでみると、確かに、頭の方に、mt-plugin-start.plとか書いてある。
とりあえず、ファイル名をmt-plugin-start.plにして、
なおかつ、1行目が#!/usr/bin/perlになるように先頭を削除して、実行してみた。
- Comments (Close): 0
- TrackBack (Close): 0
WebSig参加 - MTPlugin-Starter
- Tweet
- 2007年7月31日 19:51
- MovableType | イベント
2007年7月28日、WebSig24/7の会議に参加してきた。
ヒャクテンマン展の会期中にもかかわらず・・・
「MT4のポテンシャルを探る」と題した内容で、主にプラグインに詳しく解説があった。
私にとっては、非常に役に立った。
何しろ、プラグインを作成しようと思い立ったくらいだから。
そのきっかけをくれた、CHEEBOWさんこと、エムロジックの関根さんは、なんと、以前、Parmのミニコンテンツ開発企画(インプレス)で会っていたようで、YOUCHANとは、すでにマイミクさん。
で、関根さんのmtpluginstarterプロジェクトが面白い。(MTプラグインの雛形を作るスクリプト MTPlugin-Starter)
あ、ただ、Perlもロクに動かす環境がない私には、まだ、使いこなせず・・・たぶん、ローカルで実行すれば動くはず(汗)
ダメだ・・・動かん。
- Comments (Close): 0
- TrackBack (Close): 0
- Feeds
- About





























