firefoxの最近のブログ記事
WebDeveloperで固定サイズにする
Firefoxのアドオンで、Web Developer を使用したら、メニューバーを除いたブラウザのサイズを変更できるのがわかりました。
しかも、ちょ~簡単。
-
アドオンのWebDeveloperはミナトラボから入手し、インストール。

-
WebDeveloperの「サイズ変更」を使用

- サイズを変更してから、適当なキャプチャツールで画面を保存!
※画面サイズは、スクールバーがあってもなくても、同じになるので、状況に応じて、スクロールバーあり、なしを使い分ける必要がある。そのためスクロールバーの横幅サイズをあらかじめ加算しておくこと。
画面サイズの調整方法は、相変わらず、撮ってみて・・・なんだけど、横幅の調整だけでいいから、簡単ですね。
- Comments (Close): 0
- TrackBack (Close): 0
ブラウザの画面キャプチャを「枠なし」&「固定サイズ」で撮る
用意するもの
- ブラウザのキャプチャアドオン:Firefoxなら、PageSaverとか、Screengrabとか。
- サイズをリサイズするブックマークレット(参考:IDEA*IDEA ウィンドウサイズを変更するブックマークレット)
ブックマークレットの作り方(Firefoxの場合)
-
ブックマーク > すべてのブックマーク で ブックマーク管理ウィンドウを開き「ブックマークツールバー」を選択


-
管理>新しいブックマーク


名前:scn 1k:750
URL:javascript:window.resizeTo(1000,750);
-
できたブックマークレットをクリックして画面をリサイズ

-
アドオンで画面キャプチャを撮る
※横幅固定、高さが「なりゆき」の場合は、キャプチャツールで「ページ全体を保存」すればよい。
-
撮れた画像のサイズを調べると1000x750ではないはず。
これはブックマークレットがウィンドウ全体のサイズをリサイズしているため。なので、きれいに1000x750になるように調整する。
私の場合、撮れた画像は、975x520だったので、1000+(1000-975)と750+(750-520) だったため URLの内容をjavascript:window.resizeTo(1025,980);に変更した。

まとめ
メニューなどの構成を変更すると、画面サイズが変わる恐れがあるので、注意。
アドオンで画面サイズを指定できるものとかもあると思いますが、ブックマークレットだとアドオンがないブラウザでも通用する技なのでよいかもしれません。(言い訳)
もっといい方法
灯台元暗し とはこのことで、もっと簡単にサイズを設定する方法がありました。
Web Developerアドオン を使用すれば、画面サイズをさらに容易に変更できます。
- Comments (Close): 0
- TrackBack (Close): 0
Adblock で テキストの広告を消す方法
mixiとかで、画像関係の広告は、adblockさえ入れていれば、右クリックで、patternを追加すれば、簡単に消えます。
で、問題は、テキストリンクなどの広告。
うざいのが、画像とテキストが組み合わさっている広告です。
画像だけなら、Adblockで一撃ですが、できれば、divごと消したい。
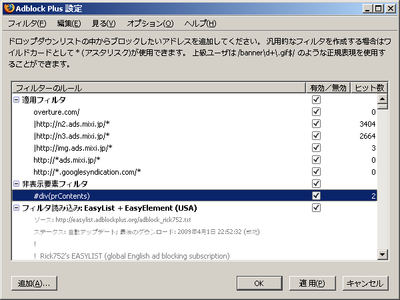
そんなときは、自分でフィルターを追加します。
追加したフィルター : #div(prContents)
例文)
<div id="prContents">
広告~
</div>

これ、最強です。
この方法使えば、google Adsenseなんかも消せますね。
残念ながら、webにすこしは詳しくないと難しいですが。
html要素を確認するのには、Firebugおすすめです。
追記:友達に教えて貰ったのですが, Adblock Plus: Element Hiding Helper
というプラグインを使うと、ブロック要素をマウスで指定できるようになります。
もっと最強。

- Comments (Close): 0
- TrackBack (Close): 0
Adblock Plus add-ons for Firefox
FirefoxにAdblock Plusという強力な広告ブロックアドオンがある。
これは、mixiの広告も簡単に非表示にしてくれるので、便利で使っているのだけど、気づかないところで、足を引っ張られるので気をつけなくてはいけない。
たとえば、自分の構築しているサイトにad~という名称のdivやimgがあると、それをブロックしてしまう。
なぜかそのブラウザでは表示されない。
だから、動作チェック時は、IEやSafariで見るとか、アドオンを一旦無効にしてから見ないといけない。
ご注意。
- Comments (Close): 0
- TrackBack (Close): 0
可変文字サイズの上限
WEBデザインでは、文字サイズが可変なのは、当たり前になりつつある。アクセシビリティ的には、良いことだと思う。
が、webデザイナーに若い人が多いせいか、文字サイズの最大時の大きさで、どの辺りが必要とされるのか、理解していない人が多いように思う。
Firefoxでは、文字サイズがいくらでも大きくなるし小さくなる。極端に大きくできるブラウザの仕様を私は高く評価している。どのサイズが「普通」かなんて、使う人により異なるのだから、それを上限を設けることでノンアクセシブルにすることはないわけだ。
じゃあ、どれくらい大きければ実用レベルなのかといえば、たとえば、通常の視力であれば、24ポイントくらいまであれば、十分だろう。
#Firefox3やIE7では、テキストだけでなく、画像も拡大されるので、レイアウトが崩れるということもなくなった。これは、これですばらしい!
が、弱視の人にとって、それでは小さすぎる恐れがある。50ポイントとか、72ポイントとか。本当に極端だと思うが、画面全部1文字!というくらいまで大きくないと見えない人もいるのだ。
アクセシビリティは、そういう方のためにも必要だ。
WEBサイトを1文字が50ポイントくらいになるようなサイズで見たとき、画像と被ってしまったり、意図しないところに文字がはみ出たりして、見えなくなることはないだろうか?
私は、WEBを作るとき、これからは、文字サイズの極端なサイズ変更にも耐えうるサイトを作らなければ意味が薄れると思っている。
実際、自分のサイトを極端な文字サイズで表示してみて欲しい。崩れながらも、テキストが読めるようにきれいになっている状態は意外と少ないと気づくはずだ。
なので、一時期あった、文字サイズを3段階くらいに変更するボタンを欲しがるクライアントには「あんなのは、飾りです」と言っている。ただし、ブラウザの操作に詳しくないユーザーにとっては、文字サイズを変えるボタンがあることが、大きな助けとなるのも事実だが・・・。

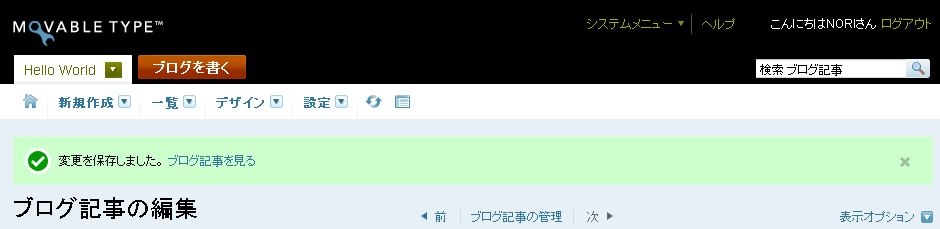
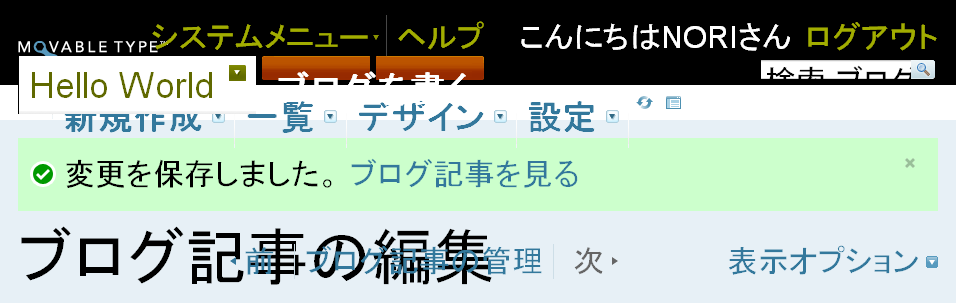
普通のサイズでみたMTの編集画面も、すこしフォントサイズを上げるだけで・・・

これでは、使い物になりませんよ
WEBデザイナーのみなさん、頑張りましょう!
- Comments (Close): 0
- TrackBack (Close): 0
広告は過去の遺物です - Adblock Plus
ふたたび、mixiの下品な広告を非表示にする方法を模索。
実は、マシンを再インストールしたりしていたら、Stylishのフィルタだけでは上手く作用しないようになっていた。
が、画期的なFirefox用のアドオンを発見。
Adblock Plusがそれだ。

インストールしたら、デフォルトでどこのフィルタを適用するか聞いてくるので、USのフィルタを使っているが、ほぼ完璧。まさに、広告は過去の遺物となりつつある。
- Comments (Close): 0
- TrackBack (Close): 0
Gmail Redesigned V2.0 by Globex Designs

ここのテンプレートは、gmailを見やすくしてくれる。すばらしい。でも、昨日まで、backgroundcolorが白になっていて、壊れていたので、再設定した。
FirefoxのアドオンでStylishが必要。
- Comments (Close): 0
- TrackBack (Close): 0
ブラウザの拡大・縮小機能
IE7(の拡大機能)を高く評価していた私です。
なぜかって、拡大縮小がビットマップにも反映されるから、レイアウトはそのままに拡大ができるし、画像の文字だけ小さいということがなくなっていました。
そして、Firefox3も、同様の機能を搭載してくれました。
もはや、画像だけ小さくなるというあの、不自然な拡大機能はなくなったのです。
これは、アクセシビリティ的にも大きな意味があります。
さあ、Firefox3かIE7を使いましょう!(個人的にはFirefox3がベストですが)

IEのブラウザでないとログインできないサイトなどは、Firefox3のIE Tabというアドオンを使用するとそののタブに表示されているページだけをIEにできるので、問題なくログインできます。
私は、SMBCの法人用オンラインバンキングが電子認証のため、ActiveXが必須でIEでないと動かないのですが、これを使用することで、ブラウザでIEは不要になってます。
あと、IEは、1つのバージョンしか動かせないからその分、PCを用意するという人には、IEtesterというソフトがあります。過去のバージョンを試せます。
- Comments (Close): 0
- TrackBack (Close): 0
Firebug1.05 + Firefox2.0.0.14 で落ちた
原因は、Sothink Web Video Downloader for FirefoxとFirebugとのコンフリクトだったよう。
Firebugが使えないと困るので、こちらを優先した。
- Comments (Close): 0
- TrackBack (Close): 0
FireFoxを音声ブラウザにする機能拡張 FireVox
これは、面白い発想です。
こういう選択肢があるのは、すばらしいことですね。
さっそく、インストールしてみます。
ガ~ン、日本語対応は、Firefox1.5までらしいです。
http://www.firevox.clcworld.net/
英語版であれば、上記ページからFirefox2.0にもインストールできました。しかし、他の機能拡張のショートカットとぶつかってシンプルな読み上げすら機能させることができません。
しゃべってるのに・・・残念。
- Comments (Close): 0
- TrackBack (Close): 0
関東地区一部「ひかりOneプレミアム」障害発生のお詫び|CYBERHOME
ネットワークのアドレス解決がタイムアウトするのは、上流が原因でした。
現在、対策方法にあるように、DNSサーバーを指定することで回避できました。
う~ん、だから、Firefoxだけの問題ではなかったのか・・・
- Comments (Close): 0
- TrackBack (Close): 0
Firefoxが突然、アドレス解決で遅くなった
というよりは、必ず、最初の接続では、タイムアウトしてます・・・orz
遅延のレベルではないです。
が、エラーが出てからとか、一度接続に成功したサイトは、その後はつながりやすいんですよね。
#いま考えれば現象も理解できるけど、当初は、まったくわけがわからず。
上流のネットワークが悪いのか、機械が悪いのかと思っていたんですが、原因らしきものがわかりました。
(また、プロバイダーのせいにしようとしてた)
原因は、Firefox。
ためしに、IEとかで接続してみると、さくさくいくのであれば、間違いないです。
対策は検索すると出てきます。「アドレス解決 遅い」
どうも、IPv6でアドレス解決を試みて、失敗(これが失敗するのに、時間がかかる)
で、その後、IPv4でアドレス解決して、接続 という手順らしいです。
"IPv6 のアドレス解決試行"→"失敗"→"IPv4 のアドレス解決"
なぜ、急にそうするようになったのかはわかりません。
検索すると、2004年の記事から2006年の記事もあり、私は、昨日現象に遭遇してます。
#タイムアウトするほどではなかったけど、現象は出ていたのかもしれないですが。
対処方法
- Firefoxのアドレスバーに「about:config」と入力して、リターンを押します。
- about:configの内容がダラダラ~と表示されるので、「ipv6」でフィルタします。
- 出てきた、network.dns.disableIPv6 を true にします。
#クリックでトグルします。
というわけでした。
- Comments (Close): 1
- TrackBack (Close): 0
mixiの広告を非表示にした
あと、マージンがどうとかいろいろと話題が出たのだけど、CSS対応したんだから、自分で設定しなおせばいいじゃないか、ということに。
どこかの誰かがしてくれるのを待っていたら、さっそく、作ってくれた人がいたので、それを見ながら、すこし自分で改造して、広告だけを飛ばすようにした。3段カラムは嫌いじゃないから、そのままにしてある。
ちなみに、広告だけを消したから、デザイン崩れて見た目は汚い(^^;
オリジナルのCSSを作成してくれた偉い人
リニューアル後のmixiを2カラム/750px幅化するユーザースタイルシートを書いてみた(akiyan.com)
FirefoxでStylishアドオンを利用すれば、簡単にmixiだけに反映できるので、やってみると良いかも。
Stylishアドオン
広告を消した3段カラム用CSSは以下。
@namespace url(http://www.w3.org/1999/xhtml);※最後の}はStylishアドオンでは必須らしい。
@-moz-document domain("mixi.jp") {
/* ロゴ非表示 */
h1 { display:none }
/* 広告バナー非表示 */
p.adBanner { display:none !important }
/* 右カラム非表示 */
/*#bodySub { display:none }*/
/*右カラムの広告非表示*/
#adBanner{ display:none }
/* ヘッダの背景を透過色に */
#headerArea { background:transparent !important }
/* ヘッダエリアの幅調整 */
/*#headerArea { width:750px !important }*//*
/* ヘッダの高さを自動に */
#headerArea { height:auto !important }
/* 本文エリアの幅調整 */
/* #bodyArea { width:750px !important }*/
/* グローバルナビゲーションの幅調整 */
/* #globalNavigation { width:750px !important }*/
/* グローバルナビゲーションのmikly・動画・フォトボタン非表示 */
#globalNavigation ul.contentsNavigation li.mikly { display:none !important }
#globalNavigation ul.contentsNavigation li.movie { display:none !important }
#globalNavigation ul.contentsNavigation li.photo { display:none !important }
/* ヘルプ・ログアウトボタン非表示(disabled) */
/* #globalNavigation ul.utilityNavigation li.help { display:none }*/
/* ローカルナビゲーションの幅調整 */
/* #localNavigation { width:750px !important } */
/* ローカルナビゲーションのレビュー・ミュージックボタン非表示 */
/*#localNavigation li.review { display:none }*/
/*#localNavigation li.music { display:none }*/
/* ローカルナビゲーションのプルダウンボタン非表示 */
#diaryPullDownButton { display:none !important }
#videoPullDownButton { display:none !important }
#photoPullDownButton { display:none !important }
/* フッター幅調整 */
/* #footerArea { width:750px !important }*/
/* フッターナビゲーションマージン調整 */
#footerArea ul.footerNavigation01 li { margin:0 2px !important }
/* 検索フォーム非表示 */
div.searchForm01{ display:none }
/* 「最新情報」ヘッダの非表示 */
#mymixiUpdate div.heading01 { display:none }
/* 「PR企画」非表示 */
#prSepecial { display:none }
/* 日記ページの広告 */
div.prContents {display:none;}
div.rightTopimp {display:none;}
div.megaContents {display:none;}
div.diaryBottomAd {display:none;}
/* コミュニティページの広告 */
div.adBanner {display:none;}
}
- Comments (Close): 3
- TrackBack (Close): 1
- Feeds
- About










