可変文字サイズの上限
WEBデザインでは、文字サイズが可変なのは、当たり前になりつつある。アクセシビリティ的には、良いことだと思う。
が、webデザイナーに若い人が多いせいか、文字サイズの最大時の大きさで、どの辺りが必要とされるのか、理解していない人が多いように思う。
Firefoxでは、文字サイズがいくらでも大きくなるし小さくなる。極端に大きくできるブラウザの仕様を私は高く評価している。どのサイズが「普通」かなんて、使う人により異なるのだから、それを上限を設けることでノンアクセシブルにすることはないわけだ。
じゃあ、どれくらい大きければ実用レベルなのかといえば、たとえば、通常の視力であれば、24ポイントくらいまであれば、十分だろう。
#Firefox3やIE7では、テキストだけでなく、画像も拡大されるので、レイアウトが崩れるということもなくなった。これは、これですばらしい!
が、弱視の人にとって、それでは小さすぎる恐れがある。50ポイントとか、72ポイントとか。本当に極端だと思うが、画面全部1文字!というくらいまで大きくないと見えない人もいるのだ。
アクセシビリティは、そういう方のためにも必要だ。
WEBサイトを1文字が50ポイントくらいになるようなサイズで見たとき、画像と被ってしまったり、意図しないところに文字がはみ出たりして、見えなくなることはないだろうか?
私は、WEBを作るとき、これからは、文字サイズの極端なサイズ変更にも耐えうるサイトを作らなければ意味が薄れると思っている。
実際、自分のサイトを極端な文字サイズで表示してみて欲しい。崩れながらも、テキストが読めるようにきれいになっている状態は意外と少ないと気づくはずだ。
なので、一時期あった、文字サイズを3段階くらいに変更するボタンを欲しがるクライアントには「あんなのは、飾りです」と言っている。ただし、ブラウザの操作に詳しくないユーザーにとっては、文字サイズを変えるボタンがあることが、大きな助けとなるのも事実だが・・・。

普通のサイズでみたMTの編集画面も、すこしフォントサイズを上げるだけで・・・

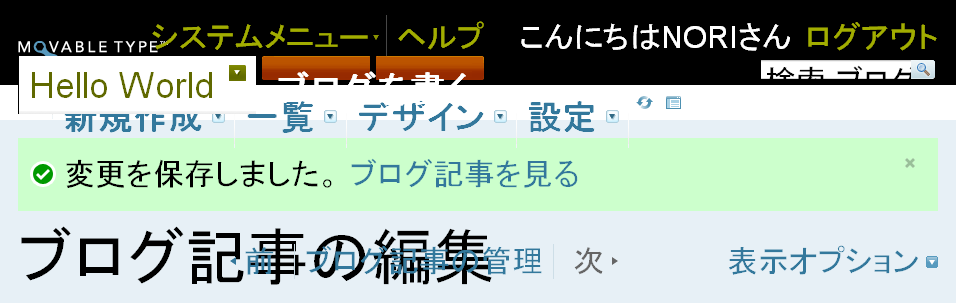
これでは、使い物になりませんよ
WEBデザイナーのみなさん、頑張りましょう!
- Feeds
- About










