MTDDC Lightning Talkで話す『画で見る機能要望』
- Tweet
- 2010年2月 5日 10:25
- MovableType
2010年2月5日、ベルサール九段にて開催された、シックス・アパート社主催のMTDDC(Movable Type Developers & Designers Conference TOKYO)にて、5分間だけ発表させていただきます。
タイトルは『画で見る機能要望』。
正直、欲しい機能はたくさんあって、10コくらい集めたんですが、画にしづらいので却下。
3つに絞りました。(それでも、5分しかないので、かなり早口です)
ここでは、その内容をもうすこし丁寧に解説したいです。
3つの機能要望
- 画像ファイルをデータベース化
- CSVデータのインポート
- 高度な検索・置換
では、順を追って、解説していきます。
1.画像ファイルをデータベース化
現在のMTでは、画像ファイルのパスだけをデータベースに情報として保存しています。普段はこれで問題ないかもしれませんが、サーバーを移転したりするときに、面倒です。
なぜなら、MTを移転したあとに、FTPで画像も移転しないといけないからです。でも、画像がデータベースに入っていて、MTが画像の有無を判断して、無ければ、画像ファイルの実体化までしてくれるなら、MTを移転するだけでFTP処理は不要になります。
ファイルパスを示しておくだけでは、実際の画像ファイルがないときに、エラーを出すだけで何の役にも立ちませんが、無ければデータベースにある情報から画像ファイルを生成してしまう、くらいのものがあれば、かなり便利なのではと思います。
ここで、純粋な疑問として、画像がデータベースに入るのか?と思う人もいるかもしれまえんが、画像ファイルなどのバイナリーデータもデータベースに入ります。メールに添付できるんだから、データベースに入れることもできますよね。
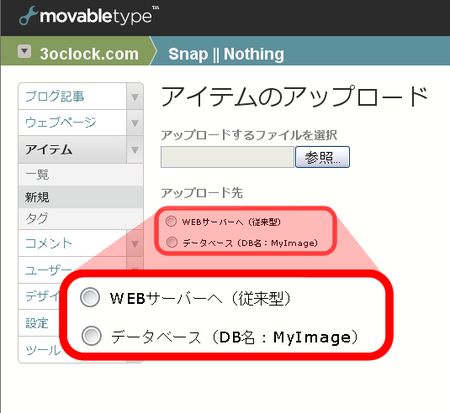
で、考えたのが、次のようなインターフェースです。
これは、通常のアイテムアップロード画面ですが、アップロード先として、WEBサーバー(通常のアップロード)か、データベースかを選択できます。
DB名が書いてあるように、アイテムだけは異なるデータベースにした方が良いかと思いました。おそらく、ものすごく大きくなるので、壊れたら怖いですから。(まあ、自動ミラーリング機能をMTが持てば済む話ですが)
2.CSVデータのインポート
CSVデータを読み込むプラグインがあるのは知っていますが、こういう機能を持って欲しいなと思いました。そのきっかけは、クライアントさんが、Excelで作った商品データを、私がMTに流し込んだのを知り、Excelで可能だと思ってデータを更新しました。
しかし、MTにはExcelのデータはおろか、CSV形式ですら読み込む機能は標準でないのです。
私はどうやっていたかというと、Excelデータ → CSVデータ → FileMaker → インポート形式のテキストを出力 → MT という手順でしてました。
データの管理はローカルのデータベース、FileMakerでやっていたのです。これは、データの更新が楽なのですが、テキスト出力がなくて、結構苦労しました。秀丸でマクロ組んで、改行を変換したりとかいろいろ。
だったら、データベースのインターフェースであるFileMakerを見習ってMTが出来ていれば問題解決するんじゃないかと思ったのがきっかけです。
だから、条件が一致したら上書きインポートとかできます。今のインポートは、タイトルが同じでも、別レコードにインポートされるので、データが重複してしまいます。
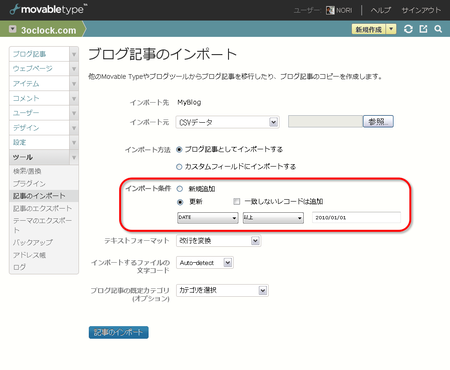
とりあえず、インポートのUIを見ていただきましょう。
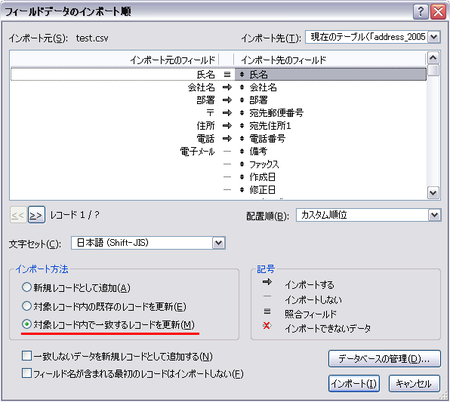
見て、特徴的なのはインポート条件です。これは、FileMakerのインポート画面を参考にしています。
これは、住所録のデータベースで、名前が一致した人のデータだけ更新し、無い人は新規追加するという指定になっています。
CSVという形式だけではなく、条件判断を付けた状態のインポートがしたいですね。
3.高度な検索・置換
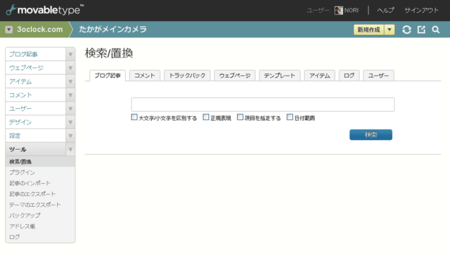
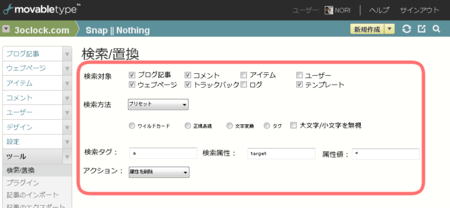
MT5には、次のような検索置換機能があります。
これをもっと、使いやすくしたいというのが希望です。
具体的には、Adobe Dreamweaverのタグ検索機能や、File Renamerというリネームソフトのプリセット機能や豊富な、ワイルドカードや文字変換といった検索方法です。
たとえば「aタグのtarget属性を削除したい」というとき、どのように記述すれば良いでしょうか?
私が考えた検索・置換では、次のようになります。
まさに、特徴的なのは、タグをターゲットにするという選択肢があるのと、最後にアクションで「属性を削除」できることです。
これ、正規表現でできるじゃないか、と言われるかもしれませんが、正規表現って覚えるの大変なんです。内部的な処理は正規表現でもいいですが、UIは誰にでもわかるようにして欲しいと思いました。
もう1つ例を出します。今度は、もっと理解しやすいと思います。なじみの深いワイルドカードです。
ワイルドカードってなにか文字が来るところをすべて「*」で表現しますので、非常に取っつきやすいと思っています。
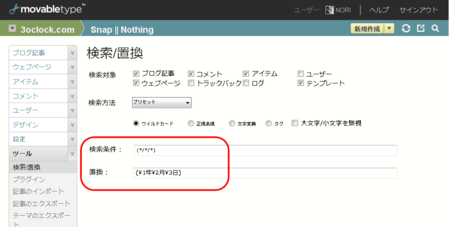
こんなUIです。
日付が(YYYY/MM/DD)となっている場合、音声読み上げでは、正しく年月日と認識されないので(YYYY年MM月DD日)とするためには、正規表現でも可能ですが、ワイルドカードを使用すれば、もっと直感的に条件を作れそうです。
条件は(*/*/*)となっています。*が何か文字が入る場所となります。置換の¥1は1個目の*を示し、2個目の*は¥2となるというルールなので、図のように(¥1/¥2/¥3)となりました。
いかがでしょうか?検索条件の作り方が人によって違うので、正規表現といういきなり高度な技をつかえなくても*を使用したワイルドカードやタグを指定するといった、もっと取っつきやすい方法がベストなのではと思っています。
正規表現ができるから、なんでも大丈夫ですよ、という姿勢は無くして欲しいということです。
以上が、私の3大要望ということになります。
最後にまとめておきましょう。
3つの機能要望
- 画像ファイルをデータベース化
- CSVデータのインポート
- 高度な検索・置換
では!
- Newer: MTDDC行ってきた
- Older: Fireworksでモザイクを掛けるプラグイン
トラックバック:1
- Movable Type Developers and Designers Conference(MTDDT)とMovable Type Hack-a-thonに参加してきました。 from 小さな世界 2010-02-11 (木) 21:09
- 2月5日、東京のベルサール九段で行われた「Movable Type Develo... 続きを読む
- Feeds
- About