2010年1月アーカイブ
jQueryを使用したlightbox系プラグインCeeBox
lightbox系で弱いのが、swfobjectを使っていなかったり、FLASHそのものの表示ができなかったり・・・
必要条件は、2つ。
- jQueryを使っている
- swfobjecを使っている
世界は広いから、絶対、すでに作っている人がいるはずで、それに乗っかろうと思って、いろいろ悩んでいたら、CeeBoxというのがあるよと、教えてもらった。(ありがと~)
欲しい機能が全部入ってる!
ということで、組み込んでみた。画像は、CeeBoxを使ったものを確認したけど、まだ、FlashとかYOUTUBEとか未確認のまま。
とりあえず、使い方をメモ
- まず、次のように、htmlの<head>内に組み込みます。
<!-- jQueryライブラリ -->
<script type="text/javascript" src="http://www.3oclock.com/hello-world/js/user_jquery.js"></script>
<!-- CeeBoxスタイルシート -->
<link rel="stylesheet" href="/js/catcubed-CeeBox-25cd33e/css/ceebox.css" type="text/css" media="screen">
<!-- Flash用SWFObject -->
<script type="text/javascript" src="/js/catcubed-CeeBox-25cd33e/js/jquery.swfobject.js"></script>
<!-- CeeBox本体 -->
<script type="text/javascript" src="/js/catcubed-CeeBox-25cd33e/js/jquery.ceebox.js"></script>
<!-- CeeBoxで画像を拡大する条件を書いたJSファイル -->
<script src="/js/ceebox/global.js" type="text/javascript" charset="utf-8"></script>
-
また、最後のglobal.jsの内容は、次の通り。
私の場合は、前のlightBox系プラグインがrel="lightbox"だったので、こうしました。
この該当セレクタのバリエーションは、セレクタの記述方法(a[rel='lightbox'] という部分)を変更すること。
参考:セレクタ - CSS2リファレンス
jQuery(document).ready(
function(){
// a タグでrel='lightbox'とあるもの
$("a[rel='lightbox']").ceebox();
}
);
あとは、次のような記述でOKです。
<a href="http://catcubed.com/2008/12/23/ceebox-a-thickboxvideobox-mashup/" rel="href"><img src="~"></a>
とりあえず、まだ、画像だけしかできていないので、ここまで。
そのうちSWFObjectを使用したFlash表示に対応させますね。
- Comments (Close): 0
- TrackBack (Close): 0
GoogleカレンダーのToDoリスト
今までずっとGoogleカレンダーを使って来て、初めて「ToDoリスト」があることを知りました。
どうも、かなり前からあったみたいです。
これによると、半年前くらいですね。
Googleカレンダーにタスク管理機能 - ITmedia News
とりあえず、簡単な使い方を紹介。
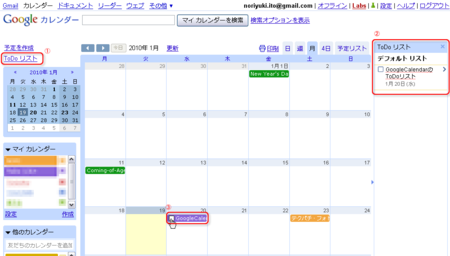
ToDoリストは、画面の左端にテキストリンクがあって、隠れています。

これ(画面内の(1))をクリックすると、右サイドにToDoリスト(画面内の(2))が現れます。
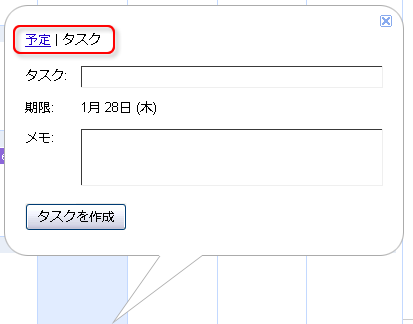
タスクを作っては、詳細画面((2)の中の>をクリック)で、日付を入れていけば、チェックしていけるようになります。
その日に終わったかどうかが分かりますね。
あと、作るときは、予定を作る要領でも可能です。予定とタスクのリンクがあるので、それで、作成する種類を切り分けます。

- Comments (Close): 0
- TrackBack (Close): 0
既存ユーザーにとっての「iPhone for everyone」キャンペーン
iPhone for everyoneというキャンペーンは、新規iPhoneユーザーのためだけではなく、既存ユーザーにも恩恵があります。
というのは、このキャンペーンでは、2つの特典があります。
- iPhone 3GSの本体代金分(月賦で月々1920円)を割り引く=実質0円
-
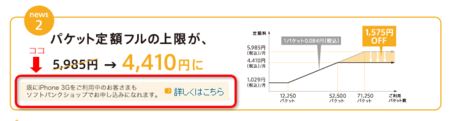
iPhoneの定額パケットフルの上限金額を5985円から4410円まで下げる
このウチ、新規ユーザーは、もちろんどちらも適用されるのですが、既存ユーザーなら 2. のサービスは受けられます。
ソフトバンクショップに出向いて手続きしないとダメで面倒です。
しかし、2年間はずっと適用されるらしいので、年間18,000円ちかくはトクすることになります。ただし、2年間の契約と引き替えになるので、その辺も考慮すると、契約解除料(SoftbankのiPhoneをやめたりした場合)の約10000円と天秤にかけて、7ヶ月(約10,000円のトク)以上、使い続けるなら、申請した方がトクだと思うのです。
4Gへの機種変を考えるなら、当分は使いつづけるでしょうしね。
- Comments (Close): 0
- TrackBack (Close): 0
iPhoneとBiNDに見るモノとしての存在感
今更ながら、iPhone買った。次期製品がでるのも知っているけど、まあ、いいさ。
んで、機能とかは、前からおおよそ知っていたから、別段、珍しくもないし、まあ、淡々と設定をこなすだけなんだけど、一番嬉しいことは「箱」。
この「箱」すばらしくいい!
なんで、この箱を展示してくれなかったんだ~って位にすばらしい。もっと早くに見ていれば!
たぶん、この箱の実物を持ってしまったら、もっと多くの人が欲しくなるはず。それくらいいい。
まあ、箱が気に入るとか、私だけかもしれないが、あの箱には、それくらいの力がある。
同じく、モノとして価値を認めるのは、デジタルステージの製品。ここも、すばらしい。
たとえば、BiND。
単なる、Web制作ツールならば、ダウンロード販売もあり得るし、仕事出使う人はみんなDreamweaverとかWeb Expressionとかに目がいくだろうけど、一度、製品を見て欲しい。
ソフトウェアを仕事で使う人は、最近、パッケージに気を取られることもあまりないかもしれないし、どんどん小さくなっていくパッケージは場所取らなくていいね、くらいだけど、デジタルステージのそれは、真逆。
なにしろ、いろいろついてくる。
まず、代表平野さんの挨拶文、Web制入門のためのブックレット、缶バッジ、ステッカー。制作者の思いが詰まっている感じが伝わってくる。
思い出してみると、AppleもMacを買ったときに、リンゴマークのステッカーとか入ってたな。嬉しかった。車の後ろに貼るひとも普通にいた。
初代Macの筐体の裏には、制作者のサインが入っていた。見えないが、すごいこだわりがある。
その感じが、この2社の製品にはある。
もちろん、それだけパッケージにこだわれるのは、中身に絶対の自信があるから。自信は、うぬぼれとは違う、圧倒的な好きという感情から生み出されたモノに備わると思っている。
今の時代、やはり、人を動かすのは、人のこころ。こころがこもったモノをつくらなくて、何が受け入れられるものか、と、思った次第。
Appleとデジタルステージに、同じモノづくりの姿勢を垣間見る。どちらも、機能以上に所有欲を満たしてくれる。私にとっては、箱がそれなわけだけど、そういう細部の作り込みに気がついているものは、本体の内容もすばらしいレベルのはずだ。
- Comments (Close): 0
- TrackBack (Close): 0
Google 4 Doodle - Googleのホリデーロゴ 投票受付中
いつも楽しませてくれるGoogleのホリデーロゴを一般小学生などから募集してたみたいで、その候補が上がってます。あとは、投票で決まるみたいです。
Doodle 4 Google から投票しましょう!
低学年の作品は和みますよ。私はたくさん投票しちゃいました。
ホリデーロゴを始めた、デニス・ホワン氏からのアドバイスがいいです。
とくに最後。
とにかく楽しんでください。“Doodle 4 Google” で大切なことは、「創造性」そして「楽しみながら作品をつくる」ことです。
選ぶ方も、楽しみたいですね。
- Comments (Close): 0
- TrackBack (Close): 0
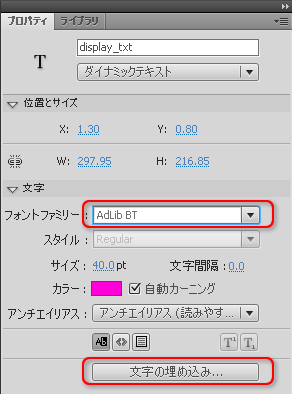
テキストフィールドへのフォント埋め込みTIPS

Macなら「ヒラギノ」、Winなら「メイリオ」でダイナミックテキストを表示しようとすると、デバイスフォントではできません。その場合は、CSSでfont-familyを使用します。
すると、デバイスフォントみたいな扱いで、なおかつもっとも綺麗なアンチエイリアスのかかったダイナミックテキストが、Win/Macそれぞれに応じて作れるわけです。
しかし、そのCSSのfont-family属性を扱うときには注意点があります。htmlを表示するテキストへフォント埋め込みを実施するときは、そのfont-family属性を削除しておかないと、すべてのテキストが表示されなくなります。
どうも、CSSのfont-family属性と、テキストフィールドのフォントファミリープロパティがぶつかっているようなので、CSS側を削除してから、埋め込みましょう。
たしか、CSSでヒラギノとメイリオなど複数のフォントを指定すると、正しく動作しなかった記憶があり、無理やり、fontリストから検索して、一番最初にヒットしたフォントをfont-familyのパラメーターに指定しました。現在直っているかどうかわかりませんが、もし、怪しければそれも試す価値があります。
また、フォントシンボルにする際は、すべてのフォントを埋め込んでしまうので、数字だけとか限定したい場合は、SWF間で共有できなくても毎回埋め込んだ方が良いような気がします。
- Comments (Close): 0
- TrackBack (Close): 0
ロクナナ [無料] Web制作の基礎知識講座
興味ある人に教えてあげましょう。なぜって、ブログとかぜったい見てないと思うから(笑)
つまり、こういうターゲットに告知するには、印刷したリーフレットが有効ってことなのか?
[無料] Web制作の基礎知識講座
http://67.org/uk/seminar/
2月より毎月1回、
この講座では、印刷、DTP業界関係者、映像・写真業界、
ではない広告代理店など、同じ「制作」会社ですが、
対象に、Web業界での制作技術の基本的なところを、
うと思っています。
●講座詳細
http://67.org/uk/seminar/
●各回の内容(予定)
http://67.org/uk/2010/01/
●開催概要(初回)
日程:2010年02月04日(木)
時間:18:30 - 20:30
料金:無料※事前申込みあり
定員:70名
会場:東京・新宿「 関東ITソフトウェア健保会館 」会議室A
講師:上田キミヒロ
●受講対象
・デザイナー、編集者、管理職、経営者など、
興味のある方
・印刷、映像、音声、ラジオ、広告、写真、
こられた方
・これからインターネット業界に進出しよう、
・Web制作を発注したり、企画したりする立場になった方
●お問い合わせ
株式会社ロクナナ・ロクナナワークショップ
〒150-0001東京都渋谷区神宮前1-1-12 #203
イベント運営事務局 担当:佐々木・上田
E-mail:workshop@67.org
- Comments (Close): 0
- TrackBack (Close): 0
MS-IMEを消してATOKだけにする
私のマシンにATOKが入っているのですが、知らないウチにキーを触ってしまうらしく、いつの間にかMS-IMEに切り替わっていて、変換の癖がう・・・ということが何度もありました。
そこで、いっそのこと、ATOKだけにしてしまえ~!というわけです。

普段はATOKなのに、知らないウチにMS-IMEになっている・・・
言語バーで、IMを切り替える方法をマウス以外で知らないために、非常に不便です。
そこで、Windowsに標準でインストールされているMS-IMEもATOKがあるなら消してしまって問題ありません。
むしろ、私の場合は、消した方が知らないウチに切り替わるというトラブルも防げて便利です。
ということで、削除方法をまとめました。
※例はWindows XP SP3 の場合ですが、ほとんど同じでしょう。
-
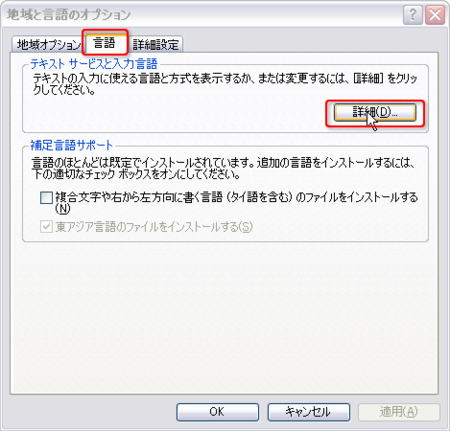
コントロールパネルの「地域と言語のオプション」をクリック
※Vistaの場合は「クラシック表示」に切り替えると見つけやすいです。

-
「地域と言語のオプション」の「言語」タブの詳細をクリック

-
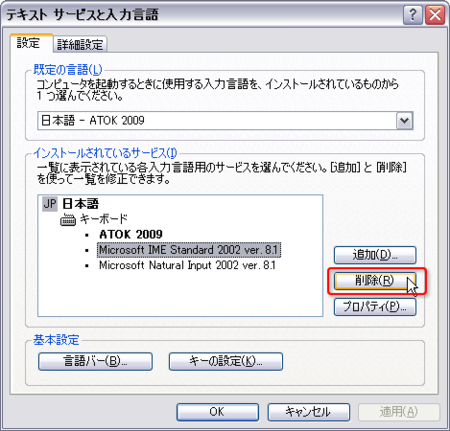
「テキスト サービスと入力言語」で「MS-IME」を選択してから「削除」ボタンをクリック

-
削除確認ダイアログでも「OK」をクリック

これで、IMはATOKだけになるので、知らないウチに切り替わっていたりというトラブルもなくなります。
IMにATOK入れている人は、MS-IMEとか見たくないので、自動で消す機能がインストーラーにあってもおかしくないはず。
この削除したIMを復活したいときは、削除ボタンの代わりに「追加」ボタンを押すと、選択画面が出て来て、すぐに追加できます。再起動は不要です。うそでした。再起動後に有効になるみたい・・・
ちなみに、言語バーについての公式解説ページがあります。言語バーについてのヒント - ヘルプと使い方 - Microsoft Office Online
言語バーって時々消えますからね(笑)そんなときは参考に。
- Comments (Close): 1
- TrackBack (Close): 0
ハガキ印刷のグラフィック
いつもハガキの印刷はグラフィックに頼んでいます。
安くて、価格以上のクオリティで、紙も選べます。
寒中見舞いや残暑見舞いを出すときは、タイミングが大切ですが、遅れるのは、つねに社内の作業。住所録DB整理したり、宛名を印刷したりしていると、2,3週間経っています。納期短縮オプションも有料であるのですが、まず、使わない。いえ、使えない。
今回は、一番安い12日納期というのを選択しました。それくらいの猶予があれば、DB整理とかできるかな・・・という淡い期待を込めて。
ところが、グラフィックの発送が早く、1週間もせずに荷物が来てしまいました。(早っ!)
プレッシャーありまくりです。
でも、今回は、実験的にメッセージ欄を作って、個別にひとこと書けるようにしました。最初は140文字までOKとか思ったけど、長くなりすぎるので、30文字くらいに。
おかげで、さらにすることが増えました(笑)
- Comments (Close): 0
- TrackBack (Close): 0
Flashの再生モードを判定するplayerType
デバッグ中など、ムービープレビューしているときだけ、処理を替えたい場合など、再生モードを判定したいときがありますが、そんなときは、System.capabilities.playerType を見ると良いです。
-
"ActiveX"- Microsoft Internet Explorer で使用される Flash Player ActiveX コントロール -
「Desktop」- Adobe AIR ランタイム(Capabilities.playerTypeが「PlugIn」に設定されている HTML ページによりロードされる SWF コンテンツは除く) -
「External」- 外部 Flash Player またはプレビューモード -
"PlugIn"- Flash Player ブラウザプラグイン(および AIR アプリケーションで HTML ページによりロードされる SWF コンテンツ) -
"StandAlone"- スタンドアローン Flash Player
つまり、もし、Flashのプレビューを判定したい場合は、こうなります。
if (System.capabilities.playerType == "External") {
//ムービープレビュー中の処理
} else {
//ムービープレビュー以外の処理
}
- Comments (Close): 0
- TrackBack (Close): 0
Kindle BooksをPCで読む
- Tweet
- 2010年1月 9日 00:21
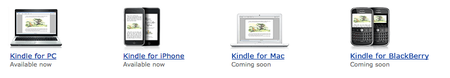
Amazon Kindle は専用端末で読むのがいいなぁ~とあこがれつつ、やはり高価なので今ある資産で読めないかと思ったらありました。Kindle for PC やら、for iPhone。
Kindleのページの下の方にソフトウェアへのリンクがあります。
これらのソフトウェアは、無料で提供されているので、米国Amazonアカウントを作成して、Sample を Kindleにダウンロードしたら自分のPCやiPhoneで一部を無料で見れます。コンテンツだけなら、$10くらいから始められるKindle生活。iPhoneで見るのはステキかもしれません。
- Comments (Close): 0
- TrackBack (Close): 0
ネット銀行の利点
- Tweet
- 2010年1月 8日 18:24
ジャパンネット銀行に法人口座を作りました。正確には、半年以上、残高0円で眠っていましたが。
このメリットは、低価格な振込手数料というのがメインなのですが、実は、利子もすごくつきます。まあ、昔に比べたら利子は少ないですが、今の情勢に照らし合わせるとすごくつきます。
さらに、驚いたのが、振込操作で振り込み人名確認というボタンがあって、それを押せば、振込先の名前確認ができることです。
振込人名を適当に書いている人とか、カタカナで書いてくれない人とか居ますが、そういう場合、ネットバンキングでは注意が必要です。
細かい話になるので、明日にでも書きます。
- Comments (Close): 0
- TrackBack (Close): 0
Movable Type Developers & Designers Conference TOKYO
- Tweet
- 2010年1月 6日 17:53
- MovableType | イベント
2010年2月5日に「Movable Type Developers & Designers Conference TOKYO」が開催されるそうです。
今回も、参加したいと思って応募しました。100人のキャパだと、抽選かもしれません。
LightningTalkを申し出ると、当選確率も上がるようなので、何かネタを発表してはいかがですか?私もネタもっていきます。
Movable Type Developers & Designers Conference TOKYO 開催のお知らせ(シックスアパート)
LightningTalkというのは、5分程度の小さな発表です。MTに関することならなんでも良いという敷居の低さが気に入っています。何もテクニカルなことだけを言えるのが偉いわけではないという発想がステキなのです。
- Comments (Close): 0
- TrackBack (Close): 0
- Feeds
- About