2009年12月アーカイブ
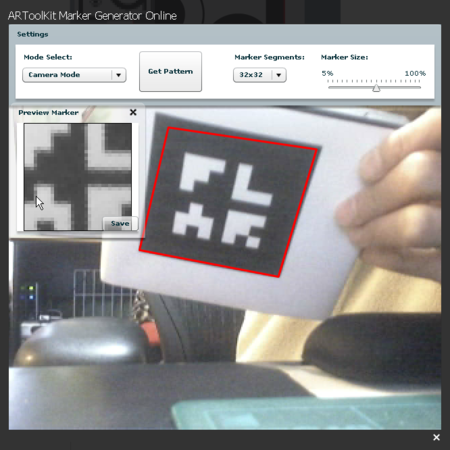
AR用のマーカーを自作する
マーカーを.patファイルで保存しておかないといけないのですが、それを自作するためのツールは、こちらにあります。
Marker”s” Generator Online Released! « flash.tarotaro.org.blog
SVN:ソースコード http://www.libspark.org/svn/as3/ARToolKitMarkerGenerator/
- Comments (Close): 0
- TrackBack (Close): 0
AR習作
- Tweet
- 2009年12月28日 09:54
ローカルではすぐに認識されるのに、リモートだと認識されないのはなぜかなぁ~
。
ARは、以下のキットを利用。また、マーカーも同じものを利用してます。
Saqoosha.net :: FLARToolKit スタートガイド
本当は、こんな感じで見えるはずなんですよ。gifアニを張り付けたキューブが現れます。
このGifアニのキューブは「pv3d習作」で作成したものです。
- Comments (Close): 0
- TrackBack (Close): 0
箱根駅伝
駅伝に興味があるわけではないのですが・・・この次期にみるポスターですごくいいと思うモノに「箱根駅伝」のポスターがありました。
たしか、昨年と一昨年は、格好良かった!
そして、今日渋谷の駅で見た箱根駅伝のポスターは、インパクトがすごかった。
おそらく箱根駅伝を中継するスタッフの直筆で集めたのだと思うが、毛筆で「箱根駅伝」が、ずらずらと並んでいたのだ。
あのカッコいいロゴはどこ行ったのかわからないけど、インパクトという意味では、最高の効果があると思った。
で、公式サイト「箱根駅伝公式Webサイト」を見たら、ロゴがどこにもない・・・
あのロゴをベースにデザインしたらカッコいいはずが・・・なんか残念なことになってた。
ブランディングがwebまで統一出来ていないなんて、もったいなさ過ぎないですかね、なんて独り言をつぶやいてしまいました。
- Comments (Close): 0
- TrackBack (Close): 0
jQuery版lightBoxの導入
- Tweet
- 2009年12月25日 01:20
lightBoxを導入したいとは思っていたのだけど、タグへの設定が面倒でどうしようかと思っていたら、嬉しいことに、classを設定するだけで機能するjQuery版を見つけた。ありがたい。
さっそく、導入。
3oclock.comのブログは、全部これを使用していこうと思ったら・・・
また、もう1つ便利そうなのも見つけた。shadowbox。
よく考えたら、shadowboxがいいのかな・・・
でも、検索したら、もっといっぱい出てくるんですよね。悩むなぁ~
- Comments (Close): 0
- TrackBack (Close): 0
なぜか、MTOS5を入れたり
- Tweet
- 2009年12月24日 23:12
なぜか、いろんな横道にそれてます。
ARをしてみたり、MTOS5にしてみたり、といろいろ。
しかし、この調子だと、時間掛かって仕方ないかも。
まずは、swfobject実装しなきゃ。
- Comments (Close): 0
- TrackBack (Close): 0
五十音

銀座にある隠れ家のように小さな文具のお店「五十音」。
お店の外観から中まで期待通りです。
そして、嬉しいのは、YOUCHANが表紙イラストを担当しているThinking Power Noteをとても楽しくディスプレイして注目してくれていることです。
Thinking Power Note が買えるリアル店舗は全国にもほとんどなく、関東では唯一。ただし、店内がものすごく狭いので、子供さんは入れません。
大人の空間なので、大人になってから入りましょう。
また、行くときはお賽銭を用意しましょう。
行ってみれば理由がわかります。
- Comments (Close): 0
- TrackBack (Close): 0
銀座アップルにて
今日は、オリンパス ペン (OLYMPUS PEN) のセミナーがあった。
というより、上原ゼンジさん(上原ゼンジ写真研究所)の回を目当てに行ってきました。
上原ゼンジさんは、mixiで「キッチュレンズ工房」(※ごめんなさい、mixi会員しか見れません。)というコミュニティをされていたりする写真家さんです。
すごいのは、レンズも作ること。
この日も、上原さんは、PENにくっつける蛇腹レンズやビー玉レンズの作り方を紹介。そして、実際に蛇腹レンズやビー玉レンズを付けたPENでの試し撮りも出来たので、さっそく撮りました。
う、これは、ものすごく手軽にピンぼけができる!
それもそうですね。私も蛇腹のレンズベービー(2.0)を使ってピンぼけを撮ることが多いです。
ただ、普通のレンズでもピンぼけは取れますし、コンパクトカメラでも撮れます。(とかささやかな抵抗)
たぶん、どのカメラで撮ったのかは普通の人にはわからないし、どうでもいいことだと思うだけど、撮影者にとっては、気分も含めて非常に重要なこと。
できれば、EOS 5Dで撮りたいのですが、重くて、今のわたしには限界に近いからなんとか考えねば。
とにかく、レンズを自作することの楽しさや気軽さを教えていただきました。
この会場には「デジタルカメラマガジン・編集長」の川上さんもいらっしゃってたので、挨拶。司会されてました。
そして、なんと終わってから、お茶してました。(男二人ですが・・・)「しまった!本にサインしてもらえば良かった・・・間に合わなかったんだよね。とりあえず本買っておこう」
その後の回は、デジタルステージの平野さん。これもまったく知らなかったのですが、「BiND for WebLiFE* 3 いいですね~」っと、ちょこっと挨拶。
なんだか、一度にいろんな人にあってすごく充実してました。
- Comments (Close): 0
- TrackBack (Close): 0
pv3d習作
- Comments (Close): 1
- TrackBack (Close): 0
pv3dのプリミティブ7種
- Tweet
- 2009年12月 9日 21:57
Papervision3Dは、3DCGレンダリングをするのだけど、簡単なモデリングが出来るようにプリミティブを備えている。
それらを全部つくって見た。
Cubeは、チュートリアル見ながら作成したので、色がついているのだけど、他のプリミティブは、形状をすこしいじっては見たものの、色の付け方がまだ、分からないためとりあえず形だけ。第一引数のMaterialObject3Dオブジェクトで指定するのはわかっているんだけど・・・。
ただし、デフォルト(引数なし)では見づらいものもあったので、形やサイズの調整をしている。画像にあるスクリプトの通り。
- Cube(キューブ)・・・立方体

- Arrow(アロー)・・・矢印

- Cone(コーン)・・・円錐

- Cylinder(シリンダー)・・・円柱

- PaperPlane(ペーパープレーン)・・・紙飛行機

- Plane(プレーン)・・・平面

- Sphere(スフィア)・・・球

- Comments (Close): 0
- TrackBack (Close): 0
Google IMEのインストールとアンインストール
Google IMEをインストールしたいときは、ブラウザで「Google 日本語入力 - ダウンロード」を開くだけだよ。
もし、アンインストールしたいときは、プログラムファイルとしてあるので、コントロールパネルから通常のアプリケーションと同じように「削除」しよう。
- Comments (Close): 0
- TrackBack (Close): 0
Progression導入
- Tweet
- 2009年12月 9日 14:25
突如思い立って、とりあえず作ろうと思ったのは良いのだけど、最初の点訳は簡単にできるが、数符とかが出てくるあたりで、ロジックの変更を余儀なくされる。
で、途中まではできた。
しかし、この作り方では埒が明かないということで、Progression導入。
とはいえ、初心者なので、導入からしている。
とりあえず、ダウンロードしてMXPをExtensionManagerから開いた。CS4とCS3の環境が混じっているので、入れたいCS4のExtensionManagerから開いてインストールしないと正しく入らないかもしれないので、注意。
なぜだか、これからProgressionを勉強して、それから、pv3dに入り、点訳AIRができて、サイトのリニューアルが終わる、と・・・。
がんばろう。
- Comments (Close): 0
- TrackBack (Close): 0
pv3dのヘルプドキュメント
- Tweet
- 2009年12月 8日 18:31
Papervision3Dのマニュアルは、ライブラリの隣のdocフォルダに入っている。
私の環境なら、file:///E:/My%20Dropbox/_lib/papervision3d/as3/trunk/docs/index.html となる。

基本的にFlashと同じ構成だ。
- Comments (Close): 0
- TrackBack (Close): 0
FlashDedvelopの設定
- Tweet
- 2009年12月 8日 18:13
ライブラリが認識できたところで、FlashDevelopでも、どうこうすると書いてあったので、便利そうだと思ってしてみた。
参考にしたのは、ここ。「Papervision3Dのセットアップ&プラクティス(脳の中の風船)」
要は、私は、FlashDevelopを使いこなしてなかっただけなんだけど・・・
ライブラリをFlashDevelopからも認識させると、入力補完や宣言参照が有効になります。
[ Toolsメニュー]ー[Global ClassPaths]

次に
[Projectメニュー]-[New Project]でプロジェクトを作成し、その中にAS3.0のasファイルを作成します。
次はFlashでAS3.0のflaファイルを作成し、ドキュメントクラスに上記で作成したASファイルを指定して、上記と同じフォルダ内に保存します。
- Comments (Close): 0
- TrackBack (Close): 0
とりあえずの動作確認
- Tweet
- 2009年12月 7日 19:49
Papervison3Dのライブラリには、サンプルも一緒に入っていますので、それで動作確認します。
「papervision3d\as3\trunk\examples\FlashCS3\helloMouse3D」に「Mouse3D.fla」というファイルがあるので、それをダブルクリックして、Flashで開きます。もちろん、このFlashでは、環境設定でPaperviisonのソースパスが通っていることが前提です。
ムービープレビューして、エラーがなければ、大丈夫です。

- Comments (Close): 0
- TrackBack (Close): 0
FlashCS4でPapervision3Dへのパスを通す
- Tweet
- 2009年12月 7日 19:39
ライブラリは、Flashから認識できるようにパスを通さないといけません。
FlashCS4では、設定方法が2つあります。1つは、ドキュメントレベルのパス(パブリッシュ設定を使用)。もう1つは、アプリケーションレベルのパス(環境設定を使用)。後者の方法で一度パスを設定すれば、次からは意識しなくても良いので、ここではそうします。
※とくにパスが多い弊害として考えられるのは、コンパイルが遅くなるくらいでしょう。
[編集メニュー]-[環境設定]-[ActionScript]-[ActionScript3.0設定]で開いたダイアログで一番上にあるソースパスに「papervision3d\as3\trunc\src」と指定します。
※パスは、適宜、自分の環境に置き換えてください。

- Comments (Close): 0
- TrackBack (Close): 0
3Dに挑戦
- Tweet
- 2009年12月 7日 18:54
Papervision3Dを使う。
まず、TortoisSVNをインストールしてあるので、それを使用する。
※TortoisSVNのインストールについては、他の詳しいサイトを探してくださいね。
操作方法は、次の通り。
適当なローカルにlibディレクトリを作成して、右クリック>チェックアウト。

チェックアウト先は、このページにあるが、次のURLとなる。
Source Checkout - papervision3d - Project Hosting on Google Code
http://papervision3d.googlecode.com/svn/trunk/

実行すると、ダウンロードがはじまり、_libの下のpapervision3dにファイルが作成される。
これが、最新のPapervison3Dライブラリで、中には、AS2、AS3用に分かれてファイルがある。

次は、Flashでこのライブラリまでパスを通そう。
- Comments (Close): 0
- TrackBack (Close): 0
- Feeds
- About