テキストフィールドへのフォント埋め込みTIPS

Macなら「ヒラギノ」、Winなら「メイリオ」でダイナミックテキストを表示しようとすると、デバイスフォントではできません。その場合は、CSSでfont-familyを使用します。
すると、デバイスフォントみたいな扱いで、なおかつもっとも綺麗なアンチエイリアスのかかったダイナミックテキストが、Win/Macそれぞれに応じて作れるわけです。
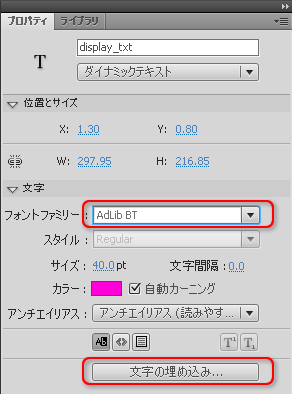
しかし、そのCSSのfont-family属性を扱うときには注意点があります。htmlを表示するテキストへフォント埋め込みを実施するときは、そのfont-family属性を削除しておかないと、すべてのテキストが表示されなくなります。
どうも、CSSのfont-family属性と、テキストフィールドのフォントファミリープロパティがぶつかっているようなので、CSS側を削除してから、埋め込みましょう。
たしか、CSSでヒラギノとメイリオなど複数のフォントを指定すると、正しく動作しなかった記憶があり、無理やり、fontリストから検索して、一番最初にヒットしたフォントをfont-familyのパラメーターに指定しました。現在直っているかどうかわかりませんが、もし、怪しければそれも試す価値があります。
また、フォントシンボルにする際は、すべてのフォントを埋め込んでしまうので、数字だけとか限定したい場合は、SWF間で共有できなくても毎回埋め込んだ方が良いような気がします。
- Newer: Google 4 Doodle - Googleのホリデーロゴ 投票受付中
- Older: ロクナナ [無料] Web制作の基礎知識講座
- Feeds
- About










