アクセシビリティの最近のブログ記事
『だれもが使えるウェブコンクールシンポジウム&アクセシブル製品展示会』
私が審査員の一人を務めさせていただいている「だれもが使えるウェブコンクール(通称:だれコン)」のシンポジウムとアクセシブル製品展示会が2011年5月17日にあります。授賞式はそのシンポジウムの前にあります。
- Comments (Close): 0
- TrackBack (Close): 0
だれもが使えるウェブコンクール シンポジウム資料
2010年3月26日に開かれた、みんなの声で選ぼう! だれもが使えるウェブコンクール シンポジムで「Adobeの取り組むアクセシビリティ FlashやPDFを利用したアクセシブルなコンテンツ作成」に、アドビ西村真里子さん、森田雄さんといっしょに、登壇させていただきました。
主にFlashのアクセシビリティについて実装方法をきちんと紹介したかったのですが、時間切れとなってしまいました。
その時に使用した「Flashアクセシビリティ これだけでほぼ実装」PDFファイルです。
また、使用したFlaファイルをPDFとセットにしておきました。
Flashファイルは、アクセシビリティがあるものと、ないもの(-noaccessibity.flaとなっています)があります。
すこし、見方の解説をしておきます。
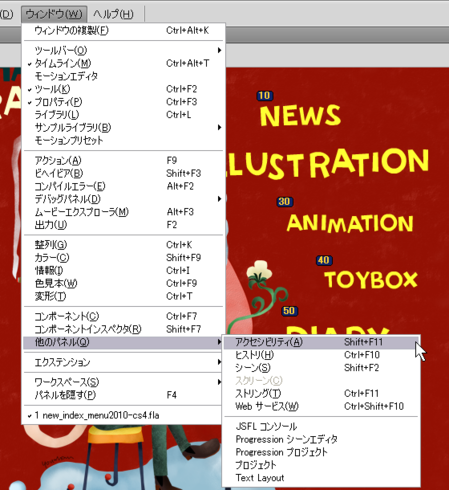
アクセシビリティパネルは[ウィンドウ]→ [他のパネル] → [アクセシビリティ] で開きます。
アクセシビリティパネルを開いたら、ステージ上のボタンやムービークリップ、ステージをクリックして選択状態にします。すると、アクセシビリティパネルの中のテキストフィールドに入っている文字が変わるのでいろいろと見てください。
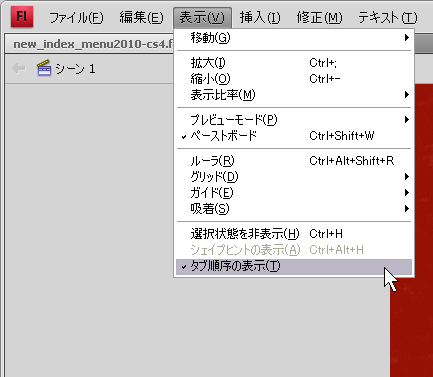
最後に、タブインデックスの値がステージ上に表示されているのは、[表示]→[タブ順序の表示]をオンにしているためです。通常は見えません。また、これはオーサリング時だけの機能で、パブリッシュした後のSWFファイルでは消えます。
その他、詳しくはWEBにあるFlash CS4のヘルプ「アクセシビリティコンテンツについて」を読んでみて下さい。ものすごく丁寧です。

おまけ:オープンソースのスクリーンリーダー NVDA
- Comments (Close): 0
- TrackBack (Close): 0
gihyo.jp連載【Flashのアクセシビリティについて考える】
2010年3月25日から、gihyo.jpさんではじまりました。
第一回目は、アクセシビリティについての私の考え方やMSAA(MicrosoftActiveAccessibility)についてです。
よろしくおつきあいください。
- Comments (Close): 0
- TrackBack (Close): 0
『だれもが使えるウェブコンクール表彰式&シンポジウム』にて鼎談
あこがれの『鼎談(ていだん)』です!
いえ、ふざけているわけではなく『だれもが使えるウェブコンクール表彰式&シンポジウム』にて、ADOBEの西村真理子さんやエンジニアの方、元ビジネス・アーキテクツ。現・読書家の森田雄さんと、私(伊藤紀之)で、FlashやPDFについてアクセシビリティの話をさせていただきます。
皆様の参加をお待ちしております。
- 毎日ホール
- 2010年3月26日
- 参加費:資料代として3500円
出展企業に、スクリーンリーダー技術を開発した日本アイ・ビー・エム株式会社、や、らくらくホンで有名なNTTドコモ・サポート株式会社、スクリーンリーダーの日本におけるシェアが高いといわれるPC-Talkerを開発している株式会社高知システム開発が予定されています。一堂に、スクリーンリーダー技術を体験できそうですね。
詳細は、だれもが使えるウェブコンクール表彰式&シンポジウムまで。
2010年3月26日「表彰式&シンポジウム」の申し込みフォームです。
- Comments (Close): 0
- TrackBack (Close): 0
PCTalkerXPバージョン3 と IE7
初代のPCTalkerでは、IE7は操作できません。で、どうするかというと、高知システムにアップデータがあがっているのでそれをインストールしてバージョン2.05にあげます。
しかし、PCTalkerXPは、すでに最新版のバージョン3がでており、すでに3のマイナーバージョンアップ用のアップデーターまで、用意されています。
これを使っても、IE7が従来と同じように使えます。(IE7では、タブなどがあるため、まったく従来と同じようには使えません)
また、インストールの時の音声案内がすばらしいです。
もし、あなたが晴眼者ならば、ここはあえてPCTalkerを起動してから、バージョンアップしてみてください。
特に、インストール中は、晴眼者であっても、プログレスバーに変化がないと不安になるものですが、今回のPCTalkerでは、それを見事に解消しています。
インストール中にはs、NOW LOADINGの替わりに「ピッピッピ」と音がするのです。
これは、高知システムさんのオリジナルアイデアだそうですが、すべてのソフトに搭載してほしい機能だと思いました。
バージョンアップでは、アンインストール後に、最新版をインストールするわけなのでどうしても一瞬、音声案内が途切れますが、それでも、不安をほとんど感じさせない作りでした。
さすがに、最近のソフトはファイルサイズも大きいので、インストールに数分は掛かりますね。
インストールしていて気づいたのですが、PENTAXの音声合成システム「SHOW君」がいます!
Show君とは、テレビ東京の番組「TV東京系:モヤモヤさまぁ~ず2」のナレーションをしていることで知っている人は知っているはず。コンピューターのナレーターですから。

さっそく、Show君をメインの音声にして「モヤさま」ホームページを読ませよう!と思ったら、内容がなかった・・・そこで、WikiPediaで「モヤモヤさまぁ~ず2」を読ませてみると・・・笑えます。
さて、私は普段はIEではなく、Firefox3を使用していますが、なにげにフォーカスを当てたら・・・読み上げに対応してる!
以前から、IETabという機能拡張を入れていると、FirefoxでもFlashの読み上げに対応しているのは知っていたのですが(しかも、ブラウザとしてのIEよりもたくさん読み上げるし)今回は、どこも読み上げてくれます。
- Comments (Close): 0
- TrackBack (Close): 0
第4回アックゼロヨン・アワードで審査員
今年も、年齢や性別、障害の有無、ITリテラシの高低に関わらず、誰にとっても使いやすいウェブサイトを表彰する「アックゼロヨン・アワード」が開催されます。
私は、主に、Flashのアクセシビリティに重点を置いて審査員を務めさせていただいています。
伊藤のりゆき(NORI)

アクセシビリティを目指して制作しているウェブサイト関係者の方、ぜひ、応募してみてください。
このアワードは受賞ではなく、応募そのものに意義があると思っています。
なぜなら、アクセシビリティは一過性の流行でなく、永続すべきものですし、その意識を常にもってウェブサイトを制作・運営することは、障害者に代表される多様な人々の社会参加を促すからです。
最先端技術の塊でありながら、身近で、誰でも作れるウェブサイトからはじまるのでは、と思っています。誰でもつくれるけど、誰でもができるわけではないアクセシビリティ。
応募すると、評価してもらえる場合もあるので、腕試しにいかがでしょうか。
応募、お待ちしています。2009年6月30日締め切りです。
アックゼロヨン・アワード
- Comments (Close): 0
- TrackBack (Close): 0
「植木真のWebアクセシビリティはこう変わる!」受けてきた
「植木真のWebアクセシビリティはこう変わる!」を受けてきました。
2004年6月に制定されたWebアクセシビリティの日本工業規格「 JIS X 8341-3 」が、2008年12月に W3C(World Wide Web Consortium)勧告となった「 WCAG 2.0 (Web Content Accessibility Guidelines 2.0)」をほぼそのまま採用し、2009年秋に改定されます。 特定の技術に依存せず、あらゆるWeb技術が対象となった「WCAG 2.0」は、次世代のWebコンテンツのアクセシビリティを定義する新しいスタンダードです。
というのが、話の趣旨でした。
2009年版の内容は2004年版よりも、表現が曖昧になっている分、想像力ある人にはわかるけど、ない人には、まったく分からないだろうなぁ~という印象です。
WCAG2.0は、もちろん、英語で書かれているのが基本で、それを日本語に訳しているだけという感じなので、技術書として読むなら、英語のままでも変わらないかな・・・と、思いました。日本語は有料ですが、英語なら、WEBでいつでも見れるというメリットもありますし。
ところで、今回一番大きいと思ったのは、判断を制作者にゆだねるという姿勢を明確に示したことです。今回、ソースみたいなものは一切ありません。
なんでも、5年後にWEBページが存在していなかったら・・・もちろん、代替というか、それ以上の目ディアが出てきたらということですが、そこまで考えていたそうです。考えすぎっ!って思いましたが(笑)
これにより、きちんと考えていれば、説得力のある解釈もできますが、受け売りしかしてこなかった人にとっては、指南書が欲しくて欲しくて・・・という状況になるでしょう。
SEOみたいに、入門書とかでるのかどうか・・・そこまでアクセシビリティが一般的だとは思えないですが、それくらい、眉唾の蘊蓄をたれる人も出てきそうです。
アクセシビリティを一言でいうなら「思いやり」だと、ずっと思っているので、その余裕が無い人には、できないこと。今年に入ってから経済的危機に陥っている会社が多いので、人の気持ちにも余裕がなくなりっつある状況で、どこまで受け入れられるのか・・・心配です。
- Comments (Close): 0
- TrackBack (Close): 0
可変文字サイズの上限
WEBデザインでは、文字サイズが可変なのは、当たり前になりつつある。アクセシビリティ的には、良いことだと思う。
が、webデザイナーに若い人が多いせいか、文字サイズの最大時の大きさで、どの辺りが必要とされるのか、理解していない人が多いように思う。
Firefoxでは、文字サイズがいくらでも大きくなるし小さくなる。極端に大きくできるブラウザの仕様を私は高く評価している。どのサイズが「普通」かなんて、使う人により異なるのだから、それを上限を設けることでノンアクセシブルにすることはないわけだ。
じゃあ、どれくらい大きければ実用レベルなのかといえば、たとえば、通常の視力であれば、24ポイントくらいまであれば、十分だろう。
#Firefox3やIE7では、テキストだけでなく、画像も拡大されるので、レイアウトが崩れるということもなくなった。これは、これですばらしい!
が、弱視の人にとって、それでは小さすぎる恐れがある。50ポイントとか、72ポイントとか。本当に極端だと思うが、画面全部1文字!というくらいまで大きくないと見えない人もいるのだ。
アクセシビリティは、そういう方のためにも必要だ。
WEBサイトを1文字が50ポイントくらいになるようなサイズで見たとき、画像と被ってしまったり、意図しないところに文字がはみ出たりして、見えなくなることはないだろうか?
私は、WEBを作るとき、これからは、文字サイズの極端なサイズ変更にも耐えうるサイトを作らなければ意味が薄れると思っている。
実際、自分のサイトを極端な文字サイズで表示してみて欲しい。崩れながらも、テキストが読めるようにきれいになっている状態は意外と少ないと気づくはずだ。
なので、一時期あった、文字サイズを3段階くらいに変更するボタンを欲しがるクライアントには「あんなのは、飾りです」と言っている。ただし、ブラウザの操作に詳しくないユーザーにとっては、文字サイズを変えるボタンがあることが、大きな助けとなるのも事実だが・・・。

普通のサイズでみたMTの編集画面も、すこしフォントサイズを上げるだけで・・・

これでは、使い物になりませんよ
WEBデザイナーのみなさん、頑張りましょう!
- Comments (Close): 0
- TrackBack (Close): 0
本物のWebアクセシビリティー・セミナー に参加
C&R社の 「本物のWebアクセシビリティー・セミナー~知ってる・やってるつもりになっていませんか?」に参加した。
前半は、お二人の特別講演があった。
- インフォアクシアの植木さんによる「Flashのアクセシビリティのベストプラクティスとユーザテスト」(ちょっと正式タイトル忘れてしまいました・・・)
- 東京女子大学 渡辺隆行さんの「Webアクセシビリティ概論」
また、後半には、ハーモニーアイさんの発表があった。
- NPO法人ハーモニー・アイさんの「各政党サイトのユーザテスト結果発表と評価」
- 視覚障害者の方による、パネルディスカッション
前半の植木さんと渡辺さんの内容は、まさに、マイコミからでている「Webアクセシビリティ」を読み直すべきと思う内容だった。植木さんの内容は「Flashではどうすべき」ではなく、もっと広いテーマで話を聞けた。「Flashではどうすべき」だけなら、私もロクナナワークショップでしている「Flashアクセシビリティスキルアップ講座」で十分だが、それよりも、もっと、一般的に訴え理解しやすい内容で、説得力があった。また、ユーザテストの重要性がよくわかるものだった。
基本的に、アクセシビリティを推進している方は、その思想がすばらしいと思う。アックゼロヨンの審査をさせていただいて思うのは、日本企業のサイトでは、そこに注目がいっていない。正直いって、がっかりなのだけど、すばらしい技術をもった方々が世界で動いているのに、日本国内と海外との意識のずれはなんなんだろう?と思う。その意識のズレとは、企業の障害者への対応の仕方だ。
これは、「Webアクセシビリティ」を読んでいても、そう思う。企業の意識がそこまで行っていないのか・・・。これは、もう4年まえからずっと言っているけど、残念ながら、ほとんど変わらない。
渡辺さんが常々言っておられるのだが、Webアクセシビリティを円滑に実現するためには、3者の協力が必須だ。
ブラウザやスクリーンリーダー、オーサリングツールを作るメーカー、それに則ってWebコンテンツを作る制作者、そして、そのコンテンツを積極的に利用しようというユーザ(この場合は障害者など)なのだが、Webがアクセシブルでないといわれると、すべての責任をWebデザイナーが感じてしまうのは、なぜだろうか。みんなで、良くしていく必要があるWebアクセシビリティだ。
また、後半のハーモニーアイさんの発表では、現状のサイトの酷さが、分かってはいたが、数値になると、さらに具体的にわかった、という感じだった。取り上げたのは、日本の政党のサイトだ。
正直な話、政党のサイトどころか政治にも、期待はしていないが、上場企業のサイトであっても、期待できるところはほとんどないのが悲しい現実なのだ。
ちなみに、社民党はヤシロミントウと読み上げ、共産党の委員長は、志位(しい)さんではなく、ココロザシイさんだ。
まったく悲しすぎる結果。障害者も選挙権を持っていることを知らないのだろうか?
最悪なのは、自民党で、わざわざ、「このホームページは、読み上げソフトに対応云々・・・」と書いてあるのに、グローバルナビゲーションの画像にaltがついていない・・・やる気あるのかどうか・・・
だが、こういうホームページは、少なくない。たとえば、フジテレビのホームページ。
視覚障害者の娯楽といえば、テレビなのだが(ここで、?と思った人は、間違った先入観を持ちすぎているので注意)、フジテレビのサイトは、Flashのメニューが何も情報を伝えないから、まったくわからない。番組のことを知りたくてもオフィシャルな情報にたどり着けるかどうかさえわからないのだ。
民間がもっと積極的にしたくなるような何かがないといけないのかもしれない。とはいえ、エコとか反捕鯨みたいに、保護が目的なのか、政治的圧力と金儲けが目的なのかわからなくなるのも悲しいことなのだけれども。何らかのムーブメントがあっても良いはずなのに。
そして、最後のパネルディスカッションでは、住んでいるところも、職業も、年齢も、PCリテラシーもまちまちの方々による、こういうサイトはどうなのですか?という疑問に対するパネルディスカッションがSkypeを使って行われた。
ネットは好きだけど、自分にはソフトをあやつるテニックはないから、機能を駆使してません~という人がいたり、機能をバリバリに使って見出し(h1タグとか)を拾い読みしていたりと、人それぞれの使い方があって面白いと思った。この辺は晴眼者も同じかもしれない。
この中で、京都にお住まいの方が言っていた言葉がアクセシビリティの本質を突いていたと思った「技術的な正解かどうかがわからずとも、こういうコンテンツが使いやすいだろうか、ということを常に考えていけば、アクセシビリティへの回答ができてくるはずなのです」(つまり、想像力を制作側がもっと働かせればおのずと正解も見えてくるはずで、皆まで言わないといけないのだろうか?と)。
まったくその通りだと思う。今の制作者に欠けているのは、思いやり、想像力というクリエイティビティなのだ。
最後に付け加えると「googleアドセンス」とかの広告は、確実にスクリーンリーダーにとって邪魔である。
自分のブログに小遣い稼ぎに付けるのは、どうかといつも思ってたが(何か間違っている)、確かにスクリーンリーダーで読むと、無駄なテキストが増えて、最悪だ。場所にもよるが、本文とかの間に挟んでいる人は、アクセシビリティ的に最悪ということで、次からはセミナーでも取り上げていこうかと、思うほどだった。
最後に、私がオススメする3冊を紹介しておく。
Webアクセシビリティ大全ともいえる、思想を学び技術を工夫し、アクセシビリティへの挑戦をしたくなる本。
Webアクセシビリティ ~標準準拠でアクセシブルなサイトを構築/管理するための考え方と実践~ (Web Designing BOOKS)
渡辺 隆行 梅垣 正宏 植木 真 
そして、もっとやわらかく、アクセシビリティではなく、盲目の人の日常生活から何かを感じるための本。正解を見せるわけではない。
朝子さんの一日―目の不自由な人の生活を知る絵本
永原 達也

最後に、点字に興味を持ったら、点字入門キットつきの俳句・短歌集。目が見えないがゆえに見える世界があることがよくわかる俳句・短歌が楽しめ、さらに、点字も学べる。私は、名刺や季節の挨拶状に点字を打っている。そして、日常にあふれる点字を読みながら、なんと不親切な解説(点字)なんだと憤ることが多くなった・・・企業はそれで対応しているつもりなのだ。もちろん、ないよりはマシという程度だが。
まなざし―盲目の俳句・短歌集
大森 理恵 辺見 じゅん

2008年8月12日 追記
ミキ・オキタさんが、C|net Japanの読者ブログにて、「FLASHのアクセシビリティ/Webアクセシビリティ概論 - アクセシビリティセミナーレポート」を3回に分けて掲載予定だそうだ。
非常によくまとまっているので、ざっと読むだけでもためになるはずだ。
また、追記に伴って、本文の誤字脱字を見直し、文章も手直しした。
- Comments (Close): 0
- TrackBack (Close): 1
点字テプラ SRD6700D

点字が打てるテプラがあるのか!
欲しいかも。私は、手打ちだから、ものすごく時間もかかる。けど、喜んでもらえたので、なるべく名刺とか季節のハガキには打っていこうと思うわけですが。
ところで、ドレッシングとかのビンにも、点字が結構書いてあるのですけど、なんて書いてあるかわかります?「ごま」とかだけです。おい!
それじゃあ、意味がないでしょうが。
点字、もっと普及させないと、視覚障害者が社会に参加できないよ・・・
- Comments (Close): 0
- TrackBack (Close): 0
ブラウザの拡大・縮小機能
IE7(の拡大機能)を高く評価していた私です。
なぜかって、拡大縮小がビットマップにも反映されるから、レイアウトはそのままに拡大ができるし、画像の文字だけ小さいということがなくなっていました。
そして、Firefox3も、同様の機能を搭載してくれました。
もはや、画像だけ小さくなるというあの、不自然な拡大機能はなくなったのです。
これは、アクセシビリティ的にも大きな意味があります。
さあ、Firefox3かIE7を使いましょう!(個人的にはFirefox3がベストですが)

IEのブラウザでないとログインできないサイトなどは、Firefox3のIE Tabというアドオンを使用するとそののタブに表示されているページだけをIEにできるので、問題なくログインできます。
私は、SMBCの法人用オンラインバンキングが電子認証のため、ActiveXが必須でIEでないと動かないのですが、これを使用することで、ブラウザでIEは不要になってます。
あと、IEは、1つのバージョンしか動かせないからその分、PCを用意するという人には、IEtesterというソフトがあります。過去のバージョンを試せます。
- Comments (Close): 0
- TrackBack (Close): 0
アックゼロヨン・アワード2007
アックゼロヨン・アワード2007行って来ました。

私は、1次審査員として関係者なので、その責任があると思っています。小さな役割でも、お願いされた以上は、きとんと最後まで見届けないと。
ところで、アックが始まったのは2004年でした。(ゼロヨンって名前を残したのは偉い!いつでも始まりを意識できる)
当時はのキーワードは「JIS X-8341」「CSS」「XHTML」とかだったと思います。まだ、今みたいな「WEB標準」って使ってなかったような・・記憶があいまいですが。で、FlashはMX2004ですね。Macromedia製品でした。FlashPlayerは7くらいでしょうか。
実は、その頃から関わっています。審査員もさせていただいていました。そこで、感じることは、回を重ねるごとに良くなってきていること。
ただし、あえて言うなら、前回と比較して、ということで、満足度でいうなら、毎回40%くらいです。毎回、要望というか、要求も増えるからなかなか増えないのですけど。
マークアップやHTMLコーディングのレベルでいうなら、平均点以上取らないとこの審査には残れません。入賞した40サイトは、お手本となるべきサイトでしょう。ただ、日本の制作会社のレベルではそんなに難しいことではないかもしれません。日本人が得意な分野だから。
しかし、Flashの使い方に関しては、・・・・言葉にできません。昨今のWebでクリエイティブを発揮するのに、Flashという技術が果たしている役割は相当大きな比重を占めます。
それにもかかわらず・・・です。
そこには私の役割も含め3つの反省すべき点があると思っています。
- メーカー(昔MM,今Adobe)の牽引力が弱い ← 直接訴え続けます
- 制作者の姿勢が甘い ← 啓蒙続けます
- 制作者の指南となるべき書籍などが不足している ← Flashアクセシビリティを絡めて本書いてます!(もう公言しないとずるずるしちゃうから)
やはり、もっと頑張らねばと思ったのでした。
ところで、麻生太郎氏がパネリストの一人ってのは面白かった。独壇場でした。
- 「巣鴨にはカスタムメイドの耳掻き屋さんがあって、1本2000円が飛ぶように売れている」
- 「一度使ったら、すばらしくきもちいいから」
- 「日本の高齢者と言われる人口は5人に1人、それに対して貯蓄高は半分。つまり老人はお金持ち」
- 「老人は時間もある」
- 「しかし、老人は孤独になりつつもありふれあいを求めている」
- 「京王デパートは老人にターゲットを絞っている」
- 「だから、お客様の名前を覚えて、来店すると店員から声をかける」
- 「声をかけられるのがうれしくて毎日でも買いモノに行く」
- 「京王デパートは老人をターゲットにすることで成り立つ」
こんなことを言ってました。
ストレートに「お金のない若者相手にWEBつくっても儲からない」とも取れますし「ユーザにあったコミュニケーションをすることの重要さ」「ユーザのニーズにこたえるとはどういうことか」
そういうことを感じました。
いつも思うんですが、XHTML+CSSで書くことがアクセシビリティではありません。もっと大事なことがある。麻生氏の言葉を借りるなら「巣鴨」に答えはあります。
ただし、巣鴨に行っても、簡単に答えがあるわけでもないし、JISの仕様書に答えが書いてあるわけでもありません。老人に話を聞いて、たくさんディスカッションして、考えないといけません。
アクセシビリティ・・・日本人がもっとも苦手な分野なのかもしれませんね。裏を返せば、すこし頑張るだけで世界の平均まで延びる分野です。
NHKでも取り上げられたようです。
「使いやすいサイト コンテスト」
- Comments (Close): 0
- TrackBack (Close): 0
FocusTalk :スクリーンリーダ (画面読み上げソフト) | Skyfish.Inc.
なかなか優秀なスクリーンリーダだった。
価格設定がPC-TALKERを狙ったものだというのがわかる。
Flashでは静止テキストも読み上げることができる。
ただし、Flashのドキュメントでは、読み上げに対応できるのはダイナミックテキストにすべきと書いてある通り、現在、静止テキストにしたものがすぐにどのスクリーンリーダでも読めるわけではないので危険。
おそらく、古いバージョンのFlash書き出しだと、静止テキストは、テキスト情報を持っていなかったからだと思われる。現在は、テキスト情報は、静止・ダイナミックにかかわらず持っている。
でも、Flashでデザインしない人は、要注意だろうなぁ。画像でしかない見た目のテキストは結局読めない。
う~ん、体験版入れてみたいけど、1ヶ月で期限切れなんだよね。
- Comments (Close): 0
- TrackBack (Close): 0
aDesignerが、Flash対応に
- Comments (Close): 0
- TrackBack (Close): 0
MdN WebストラテジーVol11 に寄稿

MdNのウェブストラテジーVol.11「ウェブアクセシビリティ・レポート」(石田優子さん連載)に、Flashのアクセシビリティについて執筆協力しました。
このテストをしているときに、面白い発見をしました。
FirefoxにIETabというエクステンションを入れると、そのタブだけIEのレンダリングエンジンで実行されるんですが、なんと、それでも、PC-TALKERと連携しました。
しかも、静止テキストも読み上げてくれて・・・。
まあ、アクセシビリティを必要とする方が好んでFirefoxをインストールするとは思えないので、書きませんでしたが、不思議なことがあるものです。ちなみに、そのマシンのIEはバージョン7で、単体で動作した場合には、静止テキストを読み上げることはできませんでした。謎が残ります。
- Comments (Close): 0
- TrackBack (Close): 0
Flashアクセシビリティについての本
拙著ですが、「Flashプロフェッショナルスタイル」という本がありまして、これでは、アクセシビリティ機能の活用方法などを書いています。
たぶん、原稿にしたのは、WDに記事を寄稿して以来だから、4年ぶりくらいかもしれません。
興味あるかたは、本屋さんで見てみてください。
もちろん、買っていただければ、もっとうれしいです。
 |
Flash プロフェッショナル・スタイル CS3対応 A.e.Suck 五十嵐 学 伊藤 のりゆき 毎日コミュニケーションズ 2007-07-13 売り上げランキング : 6742 Amazonで詳しく見る by G-Tools |
- Comments (Close): 0
- TrackBack (Close): 0
- Feeds
- About