デザインの最近のブログ記事
「トーンカーブのことがわかる」本
『写真の色補正・加工につよくなる~レタッチ&カラーマネージメント知っておきたい97の知識と技』(上原ゼンジ著)
Photoshopを使用する画像加工テクニックには、ワイングラスの中にぶどう畑を作ったりという、ありえない風景を作成するレベルなどの職人技が数多くあって、私も少しだけそのテクニックを真似したいと思うのだけど、Photoshopを持っているだけでは到底できない。
この書籍で扱っているのは、レタッチの基本で、そういった超絶技とは違うのだが、このレタッチ技術は、いままで10年近くPhotoshopユーザーでありながら、はじめて知った内容ばかりだった。つまりPhotoshopの本当の使い方がきちんと載っている。しかも、理由や原因が丁寧に解説してある。
この本のレタッチのメインは「トーンカーブによる画像補正」である。つまり「トーンカーブのことがわかる」本なのだが、タイトルにトーンカーブの事が書かれていないので、内容をきちんと読まないと「ふ~ん」で終わりそうなくらいだ。
Photoshopにあるトーンカーブはこれまでもなんとなく雰囲気だけで使っていたが、微調整が難しいのでレベル補正やコントラスト調整しか使って来なかった。
しかし、この本を読めば、トーンカーブだけでそれらの調整が可能であり、さらに細かなニュアンスの表現が可能なこともわかる。
トーンカーブは最新版でなくても搭載している機能の1つなので、かなり古いPhotoshopでも使えるテクニッックだろう。
時間がなくて、でも、トーンカーブについてすこしでも知った気分になるなら、次の3項目(6ページ)がオススメだ。
- P20「トーンカーブとは」
- P22「トーンカーブの白色点と黒点」
- P24「『明るく』『暗く』にもバリエーションがある」
後半には、カラーマネージメントと製版処理について書かれており、とくに「プロファイル」については、面倒でモニターキャリブレーションまでで終わっていたがこの本で勉強しなおさなくてはいけないなぁ~と実感。
ということで、基礎としてこのへんのことを知る必要がある次の方にオススメの1冊。
- グラフィックデザイナー
- WEBデザイナー
- カメラマン
- デジタル画材を使用するイラストレーター
- その他トーンカーブの使いこなし、カラーマネージメントに興味がある方
- Comments (Close): 0
- TrackBack (Close): 0
Windows 7 でマイドキュメントを任意のドライブにする
Windows XPの時は、マイドキュントのプロパティをいじって、ドライブまるごとをマイドキュメントに指定していた。ほうっておくと、Cドライブに作られるけどそれでは、Cドライブがすぐに容量不足になるため、Fドライブ全部をマイドキュメントにしていたのだ。しかも、途中から移動した場合、中身をそのままコピーしてくれる。
これは、便利なので、まだXPを使っている人にはおすすめ。
ところで、やっとWindows 7 に乗り換えた。Vistaをすっ飛ばしているからか、戸惑うことも多い。
その中でも戸惑ったのが「マイドキュメントを任意の場所に移動する」という今まで至極当たり前にしてきた設定を再現すること。
いろいろネットで調べるとちょっと違うような気がしてきて、そもそも、ライブラリって何?ってところから調べていったら、ものすごく便利になっているのがわかった。
OSに限らず、技術は常に進化しているのだから、まず最初にどんな変更(大抵良くなってる)点があるのか、知った上で作業をしないと、トンデモなく遠回りするどころか、間違った使い方をしちゃうこともあるんだな、と思った。
では、作業手順です。
Windows 7 でマイドキュメントを任意のドライブ(フォルダー)にする
- ライブラリを開きます。
- [ドキュメント]を右クリックし[プロパティ]を選択([ドキュメント]がないときは、[ライブラリ→規定のライブラリを復元する]で表示されるはず)
- プロパティダイアログでは[フォルダを追加]ボタンを押して、マイドキュメントにしたいドライブやフォルダを指定します。
- 追加された行を右クリックで「規定の保存場所に設定」でチェックがついてデフォルトのドキュメントフォルダにできます。(Win7からは、マイドキュメントは複数指定できるのです)
- 追加すると一番下にできるのでドラッグして一番上にすることもできます。
- Comments (Close): 0
- TrackBack (Close): 0
ブラウザの画面キャプチャを「枠なし」&「固定サイズ」で撮る
用意するもの
- ブラウザのキャプチャアドオン:Firefoxなら、PageSaverとか、Screengrabとか。
- サイズをリサイズするブックマークレット(参考:IDEA*IDEA ウィンドウサイズを変更するブックマークレット)
ブックマークレットの作り方(Firefoxの場合)
-
ブックマーク > すべてのブックマーク で ブックマーク管理ウィンドウを開き「ブックマークツールバー」を選択


-
管理>新しいブックマーク


名前:scn 1k:750
URL:javascript:window.resizeTo(1000,750);
-
できたブックマークレットをクリックして画面をリサイズ

-
アドオンで画面キャプチャを撮る
※横幅固定、高さが「なりゆき」の場合は、キャプチャツールで「ページ全体を保存」すればよい。
-
撮れた画像のサイズを調べると1000x750ではないはず。
これはブックマークレットがウィンドウ全体のサイズをリサイズしているため。なので、きれいに1000x750になるように調整する。
私の場合、撮れた画像は、975x520だったので、1000+(1000-975)と750+(750-520) だったため URLの内容をjavascript:window.resizeTo(1025,980);に変更した。

まとめ
メニューなどの構成を変更すると、画面サイズが変わる恐れがあるので、注意。
アドオンで画面サイズを指定できるものとかもあると思いますが、ブックマークレットだとアドオンがないブラウザでも通用する技なのでよいかもしれません。(言い訳)
もっといい方法
灯台元暗し とはこのことで、もっと簡単にサイズを設定する方法がありました。
Web Developerアドオン を使用すれば、画面サイズをさらに容易に変更できます。
- Comments (Close): 0
- TrackBack (Close): 0
IE6で横スクロールバーが出るバグ
<div style="width:99%"> にして、出力しても、IE6で横スクロールバーがでることがありました。
で、検索したら、「閲覧領域からはみ出す要素がない状態でもスクロールバーが表示されることがある -CSSバグリスト」 というのがあったので、そうかと思いましたが、微妙に現象が違うので、いろいろと調べたら、Internet explorer creates horizontal scrollbar for vertical scrollbar's width - Stack Overflow という現象があることがわかり、コレだ!ということで、縦スクロールバーの幅だけ横を短くするために、さらに、<body style="width:95%"> とかしました。
- Comments (Close): 0
- TrackBack (Close): 0
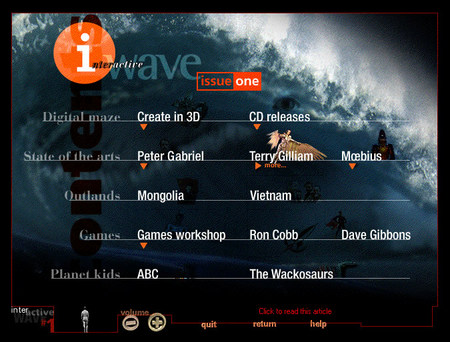
今見てもかっこいい14年前のCD-ROM Magazine「iwave」
14年前に手に入れた海外のCD-ROM「iwave」。当時、CD-ROM Magazineというのが流行りました。
いろいろ調べるために、部屋中、ひっくり返していたら、出てきました。当時のCD-ROMは、ハイブリッドだったので、昔はMacで見ていましたが、現在はWindowsから。
動くかどうか不安でしたが、Directorのプロジェクタをダブルクリックすると、QT認証でエラーがでるものの、先にすすめて中身を見れました。
こんなメニュー。
そう、デザインがカッコよかったので、当時、カンヌの展覧会で偶然ブースを見つけたときは、興奮して、Cool!っていいっぱなしでした。今見ても、良くできています。
TerryGilliamとかPeter Gabriel が特集されてます。
日本では、ハイパークラフトで輸入品が売っていました。
なつかしすぎる。これを見て、CD-ROMでカッコいいのつくりたいと思って息まいていました(^^;
- Comments (Close): 0
- TrackBack (Close): 0
iPhoneとBiNDに見るモノとしての存在感
今更ながら、iPhone買った。次期製品がでるのも知っているけど、まあ、いいさ。
んで、機能とかは、前からおおよそ知っていたから、別段、珍しくもないし、まあ、淡々と設定をこなすだけなんだけど、一番嬉しいことは「箱」。
この「箱」すばらしくいい!
なんで、この箱を展示してくれなかったんだ~って位にすばらしい。もっと早くに見ていれば!
たぶん、この箱の実物を持ってしまったら、もっと多くの人が欲しくなるはず。それくらいいい。
まあ、箱が気に入るとか、私だけかもしれないが、あの箱には、それくらいの力がある。
同じく、モノとして価値を認めるのは、デジタルステージの製品。ここも、すばらしい。
たとえば、BiND。
単なる、Web制作ツールならば、ダウンロード販売もあり得るし、仕事出使う人はみんなDreamweaverとかWeb Expressionとかに目がいくだろうけど、一度、製品を見て欲しい。
ソフトウェアを仕事で使う人は、最近、パッケージに気を取られることもあまりないかもしれないし、どんどん小さくなっていくパッケージは場所取らなくていいね、くらいだけど、デジタルステージのそれは、真逆。
なにしろ、いろいろついてくる。
まず、代表平野さんの挨拶文、Web制入門のためのブックレット、缶バッジ、ステッカー。制作者の思いが詰まっている感じが伝わってくる。
思い出してみると、AppleもMacを買ったときに、リンゴマークのステッカーとか入ってたな。嬉しかった。車の後ろに貼るひとも普通にいた。
初代Macの筐体の裏には、制作者のサインが入っていた。見えないが、すごいこだわりがある。
その感じが、この2社の製品にはある。
もちろん、それだけパッケージにこだわれるのは、中身に絶対の自信があるから。自信は、うぬぼれとは違う、圧倒的な好きという感情から生み出されたモノに備わると思っている。
今の時代、やはり、人を動かすのは、人のこころ。こころがこもったモノをつくらなくて、何が受け入れられるものか、と、思った次第。
Appleとデジタルステージに、同じモノづくりの姿勢を垣間見る。どちらも、機能以上に所有欲を満たしてくれる。私にとっては、箱がそれなわけだけど、そういう細部の作り込みに気がついているものは、本体の内容もすばらしいレベルのはずだ。
- Comments (Close): 0
- TrackBack (Close): 0
Google 4 Doodle - Googleのホリデーロゴ 投票受付中
いつも楽しませてくれるGoogleのホリデーロゴを一般小学生などから募集してたみたいで、その候補が上がってます。あとは、投票で決まるみたいです。
Doodle 4 Google から投票しましょう!
低学年の作品は和みますよ。私はたくさん投票しちゃいました。
ホリデーロゴを始めた、デニス・ホワン氏からのアドバイスがいいです。
とくに最後。
とにかく楽しんでください。“Doodle 4 Google” で大切なことは、「創造性」そして「楽しみながら作品をつくる」ことです。
選ぶ方も、楽しみたいですね。
- Comments (Close): 0
- TrackBack (Close): 0
箱根駅伝
駅伝に興味があるわけではないのですが・・・この次期にみるポスターですごくいいと思うモノに「箱根駅伝」のポスターがありました。
たしか、昨年と一昨年は、格好良かった!
そして、今日渋谷の駅で見た箱根駅伝のポスターは、インパクトがすごかった。
おそらく箱根駅伝を中継するスタッフの直筆で集めたのだと思うが、毛筆で「箱根駅伝」が、ずらずらと並んでいたのだ。
あのカッコいいロゴはどこ行ったのかわからないけど、インパクトという意味では、最高の効果があると思った。
で、公式サイト「箱根駅伝公式Webサイト」を見たら、ロゴがどこにもない・・・
あのロゴをベースにデザインしたらカッコいいはずが・・・なんか残念なことになってた。
ブランディングがwebまで統一出来ていないなんて、もったいなさ過ぎないですかね、なんて独り言をつぶやいてしまいました。
- Comments (Close): 0
- TrackBack (Close): 0
- Feeds
- About