Webの最近のブログ記事
Epsondirectでプリンターの消耗品が扱い中止なのは、単に製品型番の解釈が内部的に複数あるという恥ずかしいバグのせい
Epsondirectは、Epsonの直営のショップで、エプソン純正プリンターインクを買うのにずっと利用している。
何故高い純正インクを?って思うかもしれないが、作品出力専用に買ったプリンターが高級なので、修理にいつでも出せるようにだw.それに、直営ショップは、結構頑張っていて、ポイント還元率が高くポイントのプレゼント(誕生日とかバレンタインとか春とか)があるので、今のところAmazonで、2,3本買うのよりはオトクな感じだ。
ところが、1つ疑問があった。私の所有する「PX-5VII」は、高級インクジェットとして、まだまだ現役なはずなのに、所有プリンターの消耗品でリンクをクリックすると、いつも「取扱がありません」となる。そんなはずはない!フラッグシップとして登場したプリンターが、数年で市場から消える?
しかし、プリンターのインクをトップから辿っていくと79番の竹は存在している。なので、いつもインクのトップから辿って行ってた。ダイレクトにリンクしていないのは面倒だけど。
「PX-5VII」と「PX-5V2」の違いだった。
あり得ない間違いに気づいたのは偶然、URLを見たから。
問題は報告済。直らないのは......。
いろいろと事情はあっても、とにかく直すというスピード感がものすごく重要だと思うんだけどな。
1つ報告しておくと、このレポートを読んだっぽい営業からインクのお伺い電話がかかってきた。
「インク代わりに買いましょうか?」
「報告の中で自分は買えてるけど、リンク切れ起こしていて恥ずかしいですよって」なのに、あたかも買えていない様になってるしwww
もう、レポートするだけムダなのかな。てか、リンク切れのログでているはずだけど読んでいないのか~。
- Comments (Close): 0
- TrackBack (Close): 0
WebDeveloperで固定サイズにする
Firefoxのアドオンで、Web Developer を使用したら、メニューバーを除いたブラウザのサイズを変更できるのがわかりました。
しかも、ちょ~簡単。
-
アドオンのWebDeveloperはミナトラボから入手し、インストール。

-
WebDeveloperの「サイズ変更」を使用

- サイズを変更してから、適当なキャプチャツールで画面を保存!
※画面サイズは、スクールバーがあってもなくても、同じになるので、状況に応じて、スクロールバーあり、なしを使い分ける必要がある。そのためスクロールバーの横幅サイズをあらかじめ加算しておくこと。
画面サイズの調整方法は、相変わらず、撮ってみて・・・なんだけど、横幅の調整だけでいいから、簡単ですね。
- Comments (Close): 0
- TrackBack (Close): 0
ブラウザの画面キャプチャを「枠なし」&「固定サイズ」で撮る
用意するもの
- ブラウザのキャプチャアドオン:Firefoxなら、PageSaverとか、Screengrabとか。
- サイズをリサイズするブックマークレット(参考:IDEA*IDEA ウィンドウサイズを変更するブックマークレット)
ブックマークレットの作り方(Firefoxの場合)
-
ブックマーク > すべてのブックマーク で ブックマーク管理ウィンドウを開き「ブックマークツールバー」を選択


-
管理>新しいブックマーク


名前:scn 1k:750
URL:javascript:window.resizeTo(1000,750);
-
できたブックマークレットをクリックして画面をリサイズ

-
アドオンで画面キャプチャを撮る
※横幅固定、高さが「なりゆき」の場合は、キャプチャツールで「ページ全体を保存」すればよい。
-
撮れた画像のサイズを調べると1000x750ではないはず。
これはブックマークレットがウィンドウ全体のサイズをリサイズしているため。なので、きれいに1000x750になるように調整する。
私の場合、撮れた画像は、975x520だったので、1000+(1000-975)と750+(750-520) だったため URLの内容をjavascript:window.resizeTo(1025,980);に変更した。

まとめ
メニューなどの構成を変更すると、画面サイズが変わる恐れがあるので、注意。
アドオンで画面サイズを指定できるものとかもあると思いますが、ブックマークレットだとアドオンがないブラウザでも通用する技なのでよいかもしれません。(言い訳)
もっといい方法
灯台元暗し とはこのことで、もっと簡単にサイズを設定する方法がありました。
Web Developerアドオン を使用すれば、画面サイズをさらに容易に変更できます。
- Comments (Close): 0
- TrackBack (Close): 0
「NORIのIllustratorユーザのためのFlash入門講座」@ロクナナワークショップ
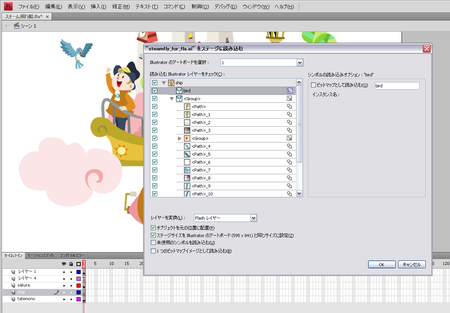
ロクナナワークショップで「NORIのIllustratorユーザのためのFlash入門講座」という講座を開設します。
Adobe IllustratorユーザーがAdobe Flashを入門するなら、今使っているIllustratorを活用しない手はないということで、Illustratorで素材を作成し、Flashで 動かしながら、Flashの基本を学べます。色とはサイズの単位から違うので、いきなり何もなしに独学はたいへんなFlashですが、基本は聞いた方が早いものです。キッカケにこの講座を受講してみてください。
すでに素材をIllustratorで作っている方は、Flashで動かし方だけ学べば、静止画からアニメーションやインタラクティブコンテンツに世界が 広がりますよ。
詳細は、ロクナナワークショッ プ「NORIのIllustratorユーザのためのFlash入門講座」をごらんください、
- Comments (Close): 0
- TrackBack (Close): 0
Fireworksでモザイクを掛けるプラグイン
Fireworksでモザイクを掛けるためのテクニックがいろいろと紹介されていますが、やはりプラグインを使用するのが簡単です。
フリーのモザイク専用プラグイン「Mosaic Toolkit (The Plugin Site )」があります。
以下に簡単な手順を紹介しておきます。
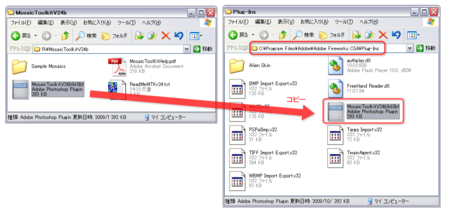
- 上記サイトからダウンロードしてきたら、zipファイルを解凍します。
-
FireworksのPlug-Insフォルダ(例:C:\Program Files\Adobe\Adobe Fireworks CS4\pLUG-Ins)に入れ、Fireworksを(再)起動します。

-
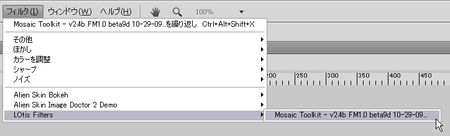
[フィルタ]メニュー→[LOtis Filters→[Mosaic Toolkit - v2.4b FM1.0 beta9d 10-20-09...]を選択します。

-
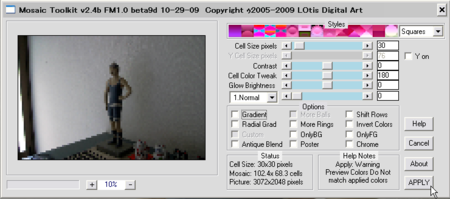
適当にパラメータを調整し、「APPLY」(適用)ボタンを押します。

-
ダイアログが消えて、しばらくすると、モザイクされたビットマップが現れます。

このモザイクフィルターは、モザイクが単純な四角だけでなく、自分で用意したビットマップを使用することも可能なので、いろいろ使い道がありそうです。研究する価値ありますね。
- Comments (Close): 0
- TrackBack (Close): 0
jQueryを使用したlightbox系プラグインCeeBox
lightbox系で弱いのが、swfobjectを使っていなかったり、FLASHそのものの表示ができなかったり・・・
必要条件は、2つ。
- jQueryを使っている
- swfobjecを使っている
世界は広いから、絶対、すでに作っている人がいるはずで、それに乗っかろうと思って、いろいろ悩んでいたら、CeeBoxというのがあるよと、教えてもらった。(ありがと~)
欲しい機能が全部入ってる!
ということで、組み込んでみた。画像は、CeeBoxを使ったものを確認したけど、まだ、FlashとかYOUTUBEとか未確認のまま。
とりあえず、使い方をメモ
- まず、次のように、htmlの<head>内に組み込みます。
<!-- jQueryライブラリ -->
<script type="text/javascript" src="http://www.3oclock.com/hello-world/js/user_jquery.js"></script>
<!-- CeeBoxスタイルシート -->
<link rel="stylesheet" href="/js/catcubed-CeeBox-25cd33e/css/ceebox.css" type="text/css" media="screen">
<!-- Flash用SWFObject -->
<script type="text/javascript" src="/js/catcubed-CeeBox-25cd33e/js/jquery.swfobject.js"></script>
<!-- CeeBox本体 -->
<script type="text/javascript" src="/js/catcubed-CeeBox-25cd33e/js/jquery.ceebox.js"></script>
<!-- CeeBoxで画像を拡大する条件を書いたJSファイル -->
<script src="/js/ceebox/global.js" type="text/javascript" charset="utf-8"></script>
-
また、最後のglobal.jsの内容は、次の通り。
私の場合は、前のlightBox系プラグインがrel="lightbox"だったので、こうしました。
この該当セレクタのバリエーションは、セレクタの記述方法(a[rel='lightbox'] という部分)を変更すること。
参考:セレクタ - CSS2リファレンス
jQuery(document).ready(
function(){
// a タグでrel='lightbox'とあるもの
$("a[rel='lightbox']").ceebox();
}
);
あとは、次のような記述でOKです。
<a href="http://catcubed.com/2008/12/23/ceebox-a-thickboxvideobox-mashup/" rel="href"><img src="~"></a>
とりあえず、まだ、画像だけしかできていないので、ここまで。
そのうちSWFObjectを使用したFlash表示に対応させますね。
- Comments (Close): 0
- TrackBack (Close): 0
GoogleカレンダーのToDoリスト
今までずっとGoogleカレンダーを使って来て、初めて「ToDoリスト」があることを知りました。
どうも、かなり前からあったみたいです。
これによると、半年前くらいですね。
Googleカレンダーにタスク管理機能 - ITmedia News
とりあえず、簡単な使い方を紹介。
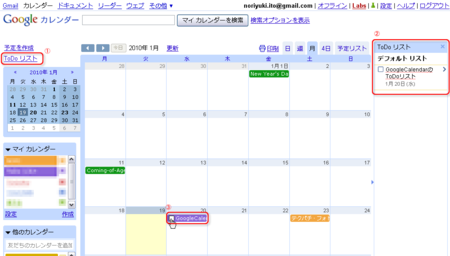
ToDoリストは、画面の左端にテキストリンクがあって、隠れています。

これ(画面内の(1))をクリックすると、右サイドにToDoリスト(画面内の(2))が現れます。
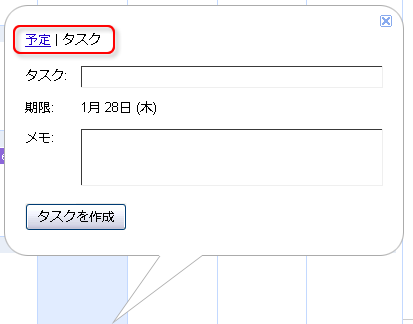
タスクを作っては、詳細画面((2)の中の>をクリック)で、日付を入れていけば、チェックしていけるようになります。
その日に終わったかどうかが分かりますね。
あと、作るときは、予定を作る要領でも可能です。予定とタスクのリンクがあるので、それで、作成する種類を切り分けます。

- Comments (Close): 0
- TrackBack (Close): 0
- Feeds
- About