プラグインの最近のブログ記事
WebDeveloperで固定サイズにする
Firefoxのアドオンで、Web Developer を使用したら、メニューバーを除いたブラウザのサイズを変更できるのがわかりました。
しかも、ちょ~簡単。
-
アドオンのWebDeveloperはミナトラボから入手し、インストール。

-
WebDeveloperの「サイズ変更」を使用

- サイズを変更してから、適当なキャプチャツールで画面を保存!
※画面サイズは、スクールバーがあってもなくても、同じになるので、状況に応じて、スクロールバーあり、なしを使い分ける必要がある。そのためスクロールバーの横幅サイズをあらかじめ加算しておくこと。
画面サイズの調整方法は、相変わらず、撮ってみて・・・なんだけど、横幅の調整だけでいいから、簡単ですね。
- Comments (Close): 0
- TrackBack (Close): 0
Fireworksでモザイクを掛けるプラグイン
Fireworksでモザイクを掛けるためのテクニックがいろいろと紹介されていますが、やはりプラグインを使用するのが簡単です。
フリーのモザイク専用プラグイン「Mosaic Toolkit (The Plugin Site )」があります。
以下に簡単な手順を紹介しておきます。
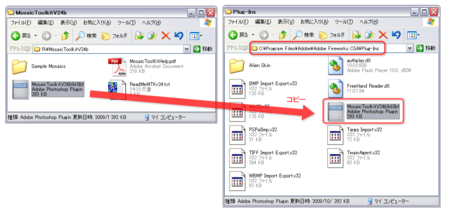
- 上記サイトからダウンロードしてきたら、zipファイルを解凍します。
-
FireworksのPlug-Insフォルダ(例:C:\Program Files\Adobe\Adobe Fireworks CS4\pLUG-Ins)に入れ、Fireworksを(再)起動します。

-
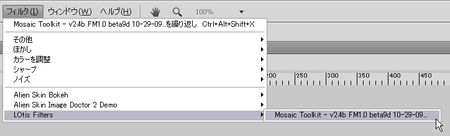
[フィルタ]メニュー→[LOtis Filters→[Mosaic Toolkit - v2.4b FM1.0 beta9d 10-20-09...]を選択します。

-
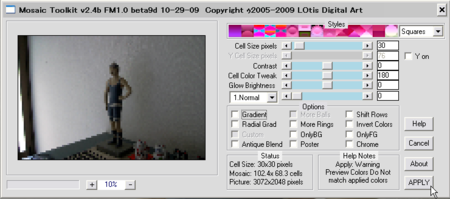
適当にパラメータを調整し、「APPLY」(適用)ボタンを押します。

-
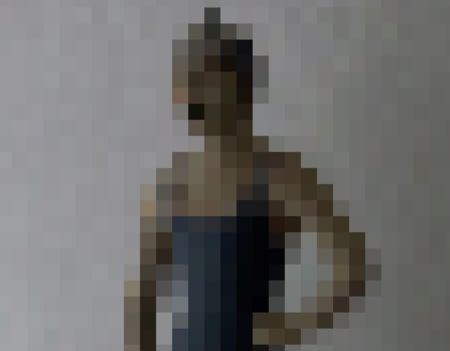
ダイアログが消えて、しばらくすると、モザイクされたビットマップが現れます。

このモザイクフィルターは、モザイクが単純な四角だけでなく、自分で用意したビットマップを使用することも可能なので、いろいろ使い道がありそうです。研究する価値ありますね。
- Comments (Close): 0
- TrackBack (Close): 0
WebSig24/7::MT分科会::プラグインを作成(藤本壱さん)
- Tweet
- 2008年6月22日 09:47
- MovableType | Perl | イベント | プラグイン
参加してきました。
で、プラグインをはじめてつくりました。講師は、プラグイン作者で有名な藤本壱さん。
Perlも、ほとんど書けない人間が、つくれましたよ!プラグイン自体は、半角全角の変換モディファイアというもので、Unicode::JapaneseというPerlのライブラリを使用すると、いわゆる本文は数行で終わるシンプルなものでした。
だからこそ、いろいろプラグイン開発において、細かなところを聞けました。この@_は・・・?とか。my $variablename って・・・とか(笑)
Perlの本を読めば書いてあるし、きっと読んだであろうことだと思うのですが、それでも、気軽に聞ければ、思わぬ発見があったりします。
普段、ロクナナワークショップで教える立場としては、講義を受ける人の気持ちがわかって、目から鱗が剥がれまくりでした。
これは、かなり勉強になります。恥ずかしがらずに質問することが重要ですね。
いろいろと教えてくださった藤本さんに感謝します。ありがとうございました。
そして、こんなワークショップを開催してくれているWebSigとMT分科会のDaikinyさんはじめ、ボランティアで活動していただいているスタッフの方々にも感謝です。
で、肝心のプラグインは以下。まだまだ、機能的に甘い点があります。が、いったん公開して、これから詰めたいと思います。
一応、動かすには、コピペしたファイルを.plファイルとして保存し、プラグインディレクトリに入れます。
<MTEntryBody conv_hz="A"> で、全角へ <MTEntryBody conv_hz="a">で半角へコンバートします。
でも、全角にコンバートしちゃうと、htmlタグが全角になっちゃうという問題がありました。詰めが甘いのはご容赦ください。
package MT::Plugin::PluginName;
use base 'MT::Plugin';
use strict;
use MT::Plugin;
use MT;
use MT::Template::Context;
use MT::I18N qw(encode_text);
use Unicode::Japanese;
# show plugin information to main menu
my $plugin = __PACKAGE__->new({
name => 'Convert HankakuZenkaku',
version => '1.00',
author_name => 'NORI@WebSig',
author_link => 'http://www.3oclock.com/hello-world/',
description => 'Convert hankaku - zenkaku',
});
MT->add_plugin($plugin);
# add tag
sub init_registry {
my $plugin = shift;
my $reg = {
tags => {
modifier => {
conv_hz => \&convert_han_zen,
},
},
};
$plugin->registry($reg);
}
# Template of global modifier
# conv_hz="A" to Zenkaku
# conv_hz="a" to Hankaku
sub convert_han_zen {
my ($text, $arg) = @_;
my $charset = lc(MT->config->PublishCharset);
$charset = 'utf8' if ($charset eq 'utf-8');
my $t = Unicode::Japanese->new($text,$charset);
if ($arg eq 'A'){
$t->h2z;
}
elsif($arg eq 'a'){
$t->z2h;
}
$text=$t->conv($charset);
return $text;
}
1;
- Comments (Close): 3
- TrackBack (Close): 1
I18Nプラグインでテンプレートエラー
- Tweet
- 2008年4月27日 15:59
- MovableType | エラー | プラグイン
突然、エラーが出た。
Can't locate object method "shift-jis" via package "Jcode" (perhaps you forgot to load "Jcode"?) at lib/MT/I18N/ja.pm line 93.
しかし、原因がまったく分からない。なぜなら、納品用のサイトをごっそりと開発環境から先方のサーバーにDBコピーしただけで、内容が同じ開発環境ではエラーが出なかったからだ。もちろん、プラグインもすべて同じ。
そこで、ひと晩寝かせて、mtを全部、再インストール。おまけに、プラグインも全部入れなおし。これで、開発環境と納品先の環境はまったく同じになった。
それでもエラーが出る・・・で、なんとなく分かってきたのは、
が、よく見ると?な箇所があった。
<MTEncodeText from="utf-8" to "shift-jis">
shift_jisじゃね?と思って、「-(ハイフン)」を「_(アンダースコア)」に直して再構築すると、直った・・・。
なんで、エラーが出る環境と出ない環境があるのか? あ、サーバー違った!
文字コードの表記にご用心。
<MTEncodeText from="utf-8" to "shift_jis">
ps.ブログのコメントでは、「sjis, shift_jis, euc-jp, euc, utf-8, utf8」と書かれてました(^^;
- Comments (Close): 0
- TrackBack (Close): 0
FiveStarRatingを導入する手順
で、タグリファレンスでは、タグの説明もあるのに、なぜか、自分でインストールしろと書いてある。
ちょっと不親切。
とりあえず、動かしたいので、試してみた。
インストール(インストールディレクトリがmtの場合)
- 次のディレクトリを2つのフォルダに分けてコピー
単純に一番下の階層をmt直下の同名ディレクトリ内にコピーすればよい- /mt/extras/examples/plugins/FiveStarRating/mt-static
→ /mt/mt-static - /mt/extras/examples/plugins/FiveStarRating/plugins
→/mt/plugins
- /mt/extras/examples/plugins/FiveStarRating/mt-static
- cgi属性を変更
/mt/plugins/FiveStarRating/rate.cgi 実行権限を付加(方法はサーバー毎に違うのでサーバーのヘルプなどを見てください) - テンプレートを変更
- レーティングのフォームを追加
「ブログ記事」のテンプレート
<$MTInclude module="コメント"$>
<MTFiveStarRatingThunk namespace="FiveStarRating">
<$MTInclude module="フッター"$>
namespaceで複数のレーティングを区別するので、名前は任意に付けられます。 - レーティングの結果を出力
「ブログ記事の詳細」テンプレート
<div class="asset-header">
<h1 class="asset-name"><$MTEntryTitle$>(<$MTEntryScoreAvg namespace="FiveStarRating"$>)</h1>
<$MTInclude module="ブログ記事のメタデータ"$>
</div>
ここでもnamespaceは、フォームで設定したものと同じテキストにします。 - 確認は、再構築で。
mt_objectscoreテーブルです。
で、MT4からあるバックアップ機能では、データを書き出しますが、当然ながら、エクスポートでは、データは残りませんので、ご注意。
現在の疑問点:投稿しないとレーティングが反映されないのはなぜなのか・・・わかりません。独自のCGI叩いてるはずなのに。
- Comments (Close): 0
- TrackBack (Close): 0
2-3 整数をカンマ区切りに置換
(?<=[0-9])(?=([0-9]{3})+$)
ということで、数値データを価格に表示しなおそうと思った。
<MTRegexDefine name="YEN">s|(?<=[0-9])(?=([0-9]{3})+$)|,|g</MTRegexDefine>
とすれば、良い。
置換は、このプラグインでは、s|||らしい。持ってる参考書では、s///だったので、参考までに。
置換のチェックは秀丸とかでテストして、それからMTでテストしたほうが、便利。
フィルターの条件によっては、再構築エラーがでてしまうようだ。
- Comments (Close): 0
- TrackBack (Close): 0
フィールドの値から、データを抽出(bradchoate.com: Key Values Plugin)
このプラグインは、CustomFieldsと同じことを、独自のフィールドを拡張しないでできるプラグイン。
こちらの方が汎用的に使いやすいと思った。
使い方は簡単。
MTのエントリーで、どこかのフィールドに次のように書く。
price=1280
テンプレートでは、次のように書く。
<MTKeyValues>
<MTKeyvalue name="price">円
</MTKeyValues>
出力は次のとおり。
--
1280円
--
区切り文字(デリミタ)は、「=」以外にも対応できるので、安心。
<MTKeyValues delimiter="==">
また、price=1280 などの前にある文字列は、それだけ、通常のテキストとして
取り出すこともできるので、フィールドが増えたという錯覚を起こしても良いかもしれない。
その他にも、機能が盛りだくさんだ。
通常、データフィールドを追加するのには、CustomFieldsとか、RightFieldを使用すると思う。
前者は、MT4にベータ対応中。前者は開発中ということだった。
フィールド入力項目がエントリー画面にできるCustomFieldsは、画面デザインとの連携が必須なので、
もし、MTがバージョン5になって、また、画面デザインが変われば、その部分の対応を待たないといけない。
でも、このKeyValuesプラグインは、ExtendedBody(<$MTEntryMore$>で取り出せる)に、入るのでおそらく
どんなバージョンになろうとも、MTのデータベース構造が大きく変わらない限り使えるということだ。
CustomFieldsを少ししか使っていないのでわからなかったが、難しいと思ったのは、MT標準のエキスポート機能で、追加したデータは書き出されなかった。
つまり、インポートもできない。いや、できるとしても標準のインポートではできないところが難点だ。
(MT4.1では対応してくると思うけど)
さらに優れていると思った理由の1つが、通常のエキスポートでデータが書き出せることだ。
逆に言えば、インポート用データを作成するのも簡単だ。
ということで、これを使って、ExtendBodyに入れるための文字列を、ファイルメーカーで作成して、自動インポートしようと思った次第。
#今日はこの人に2回も助けられた。
- Comments (Close): 0
- TrackBack (Close): 0
CustomFields | Movalog Plugins: Movable Type plugins by Arvind Satyanarayan
今まで、忘れていた・・・なんで、フィールドの追加を思いつかなかったんだろう・・
というわけで、これは、まだベータながらも、MT4に対応して、独自のフィールドを追加できるという
超絶便利なプラグイン。
MT4.1から標準実装されるらしいけど待てないので、とりあえず入れる。
- Comments (Close): 1
- TrackBack (Close): 0
MTで正規表現(bradchoate.com: Regex Plugin)
これ、すごいです。
MTでグローバルフィルタとして正規表現を使えます。
おかげで、数値のカンマ区切りとかできました。
<MTRegexDefine name="e;patYen">\d{,3}(,\d{3})*</MTRegexDefine>
<$MTEntryExcerpt> regex="patYen"> 円(税込)
自分でプラグインを作る口実にしようと思っていたけど、偉人に感謝。
もう、プラグインは、作るよりも探すとかの方がよさそう。
私ごときができることは、みんながやっているもんですね。
- Comments (Close): 1
- TrackBack (Close): 0
- Feeds
- About










