ライブラリの最近のブログ記事
YOUCHAN の GIFあに を見るFlashのプレイヤー0.9.6
YOUCHANの13年間続いた編集後記ページのGIFあにが、4月で終わると聞いて、とりあえず急遽作ったGIFアニプレイヤー。
アーカイブはトゴルにあるので、ずっと見られます。
AS3でGIFアニをバイナリファイルとして見た後で、1フレームづつビットマップとして書き出してムービークリップを作っているのか、そのせいで、すこし重いですが、まあ、PCでは大丈夫でしょう。
操作方法
- GIFアニは3回ループしたら次のアニメを表示します。
- GIFアニをクリックしたら、ランダムに次のアニメを表示します。再び放っておけば、その続きから再生します。
- GIFアニの下に表示されているのは、公開日と何本目かがわかる数字です。分母が示すように、現段階で591本あります。2010年分が入っていませんので、あと50本ほど増えます。
- 再びつづきから始まるようにしました。でないと、600本は見れないとわかったので。なので、コツコツみて、すべて制覇できます。ただし、クリックしてランダムに見たときは、記録されません。(2010.04.10・朝)
- トゴルの右にあるボタンはフルスクリーンとブラウザ内表示を切り替えるボタンです。右クリックでも同様に切り替えることができます。ただし、フルスクリーン表示でも、元々が小さいGIFアニなので、ジャギーは出ます。(2010.04.10・夕方)
デバッグ履歴
GIFアニメーションが基本50KB以内でつくるという制約のため、フレーム数がものすごくすくないものは、3回のループでも一瞬表示して終わりという状況がありました。そこで、数秒は確実に表示するようにしました。(2010.04.10)
謝辞
#なんで、SWFObjectがCMSと上手く組めていないのか・・・orz
- Comments (Close): 0
- TrackBack (Close): 0
YOUCHAN の GIFあに を見るFlashのプレイヤー0.9.7
YOUCHANの13年間続いた編集後記ページのGIFあにが、4月で終わると聞いて、とりあえず急遽作ったGIFアニプレイヤー。
アーカイブはトゴルにあるので、ずっと見られます。
AS3でGIFアニをバイナリファイルとして見た後で、1フレームづつビットマップとして書き出してムービークリップを作っているのか、そのせいで、すこし重いですが、まあ、PCでは大丈夫でしょう。
操作方法
- GIFアニは3回ループしたら次のアニメを表示します。
- GIFアニをクリックしたら、ランダムに次のアニメを表示します。再び放っておけば、その続きから再生します。
- GIFアニの下に表示されているのは、公開日と何本目かがわかる数字です。分母が示すように、現段階で591本あります。2010年分が入っていませんので、あと50本ほど増えます。
- 再びつづきから始まるようにしました。でないと、600本は見れないとわかったので。なので、コツコツみて、すべて制覇できます。ただし、クリックしてランダムに見たときは、記録されません。(2010.04.10・朝)
- トゴルの右にあるボタンはフルスクリーンとブラウザ内表示を切り替えるボタンです。右クリックでも同様に切り替えることができます。ただし、フルスクリーン表示でも、元々が小さいGIFアニなので、ジャギーは出ます。(2010.04.10・夕方)
デバッグ履歴
GIFアニメーションが基本50KB以内でつくるという制約のため、フレーム数がものすごくすくないものは、3回のループでも一瞬表示して終わりという状況がありました。そこで、数秒は確実に表示するようにしました。(2010.04.10)
謝辞
#なんで、SWFObjectがCMSと上手く組めていないのか・・・orz
- Comments (Close): 0
- TrackBack (Close): 0
jQueryを使用したlightbox系プラグインCeeBox
lightbox系で弱いのが、swfobjectを使っていなかったり、FLASHそのものの表示ができなかったり・・・
必要条件は、2つ。
- jQueryを使っている
- swfobjecを使っている
世界は広いから、絶対、すでに作っている人がいるはずで、それに乗っかろうと思って、いろいろ悩んでいたら、CeeBoxというのがあるよと、教えてもらった。(ありがと~)
欲しい機能が全部入ってる!
ということで、組み込んでみた。画像は、CeeBoxを使ったものを確認したけど、まだ、FlashとかYOUTUBEとか未確認のまま。
とりあえず、使い方をメモ
- まず、次のように、htmlの<head>内に組み込みます。
<!-- jQueryライブラリ -->
<script type="text/javascript" src="http://www.3oclock.com/hello-world/js/user_jquery.js"></script>
<!-- CeeBoxスタイルシート -->
<link rel="stylesheet" href="/js/catcubed-CeeBox-25cd33e/css/ceebox.css" type="text/css" media="screen">
<!-- Flash用SWFObject -->
<script type="text/javascript" src="/js/catcubed-CeeBox-25cd33e/js/jquery.swfobject.js"></script>
<!-- CeeBox本体 -->
<script type="text/javascript" src="/js/catcubed-CeeBox-25cd33e/js/jquery.ceebox.js"></script>
<!-- CeeBoxで画像を拡大する条件を書いたJSファイル -->
<script src="/js/ceebox/global.js" type="text/javascript" charset="utf-8"></script>
-
また、最後のglobal.jsの内容は、次の通り。
私の場合は、前のlightBox系プラグインがrel="lightbox"だったので、こうしました。
この該当セレクタのバリエーションは、セレクタの記述方法(a[rel='lightbox'] という部分)を変更すること。
参考:セレクタ - CSS2リファレンス
jQuery(document).ready(
function(){
// a タグでrel='lightbox'とあるもの
$("a[rel='lightbox']").ceebox();
}
);
あとは、次のような記述でOKです。
<a href="http://catcubed.com/2008/12/23/ceebox-a-thickboxvideobox-mashup/" rel="href"><img src="~"></a>
とりあえず、まだ、画像だけしかできていないので、ここまで。
そのうちSWFObjectを使用したFlash表示に対応させますね。
- Comments (Close): 0
- TrackBack (Close): 0
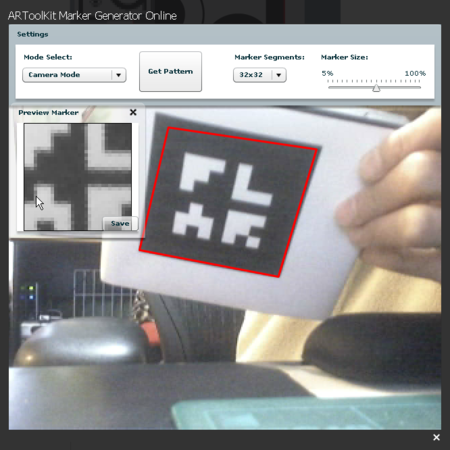
AR用のマーカーを自作する
マーカーを.patファイルで保存しておかないといけないのですが、それを自作するためのツールは、こちらにあります。
Marker”s” Generator Online Released! « flash.tarotaro.org.blog
SVN:ソースコード http://www.libspark.org/svn/as3/ARToolKitMarkerGenerator/
- Comments (Close): 0
- TrackBack (Close): 0
SWFAddress2.3とMacの不具合
SWFAddressはいわずと知れたDeepLinkをFlashで可能にするライブラリだが、このバージョン2.3がくせ者だった。
先日、作成していたFlashは、過去のモノや、顧客がベースを作成したモノだったので、AS2.0ベースでできていた。
そしたら、なんと、AS2.0用のSWFAddress2.3は、Mac版ブラウザとの相性が悪く、URLの変更ができないらしい。
だから、最初のURLにアンカーがある指定は機能する(onChangeイベント、getValue())が、setValue()だけが正常に機能しなかったのだ。
これは、次の条件のときに起こるので、そういう人は、最新SWFAddress2.4を使用しよう。
- AS2.0を使用している
- Mac版ブラウザでだけsetValue()が機能していない(Winでは問題ない)
ラッキーなことに、必死で調査した翌日に2.4がリリースされて、それにはFixしたと書かれていて助かったのだった。
- Comments (Close): 0
- TrackBack (Close): 0
- Feeds
- About